大家好,欢迎观看专业App开发、微信小程序开发的山东文汇官网;给大家分享的文章是:在微信小程序开发中如何引入iconfont字体图标。
在我们开发页面的时候,有时需要引入图片,但是有时字体图标会比图片合适而且方便。
因为字体图标体积比较小,比图片占的内存小,可以减少HTTP请求,字体图标可以设置字体大小,比较灵活,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。
字体图标引入方法:
1、资源管理--->我的项目--->点击下载

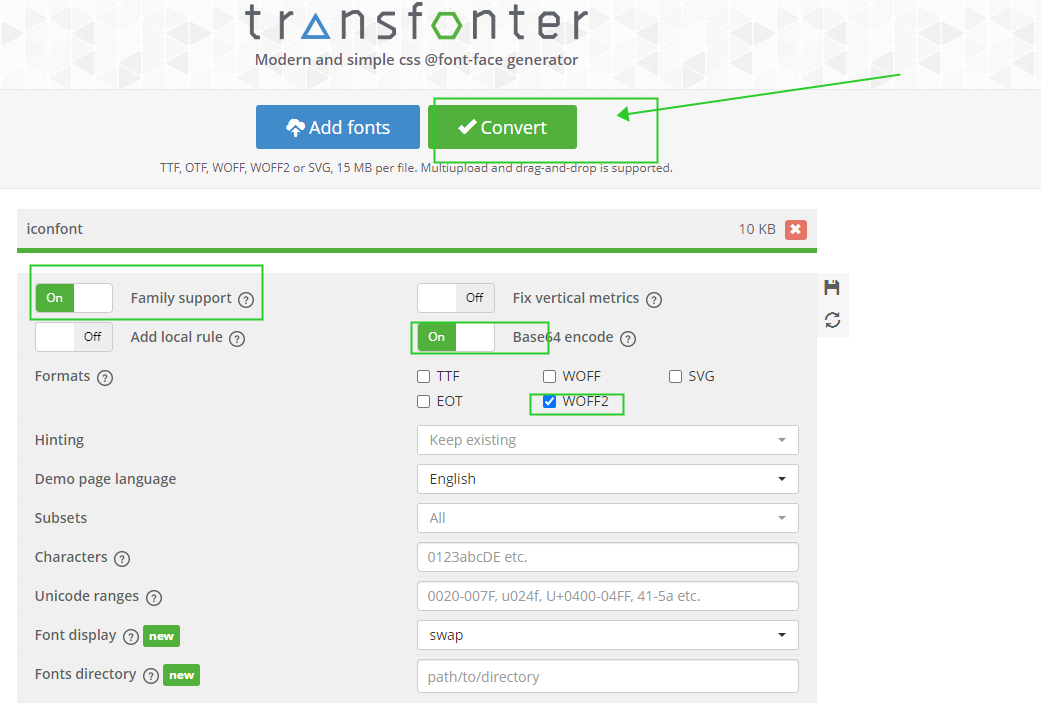
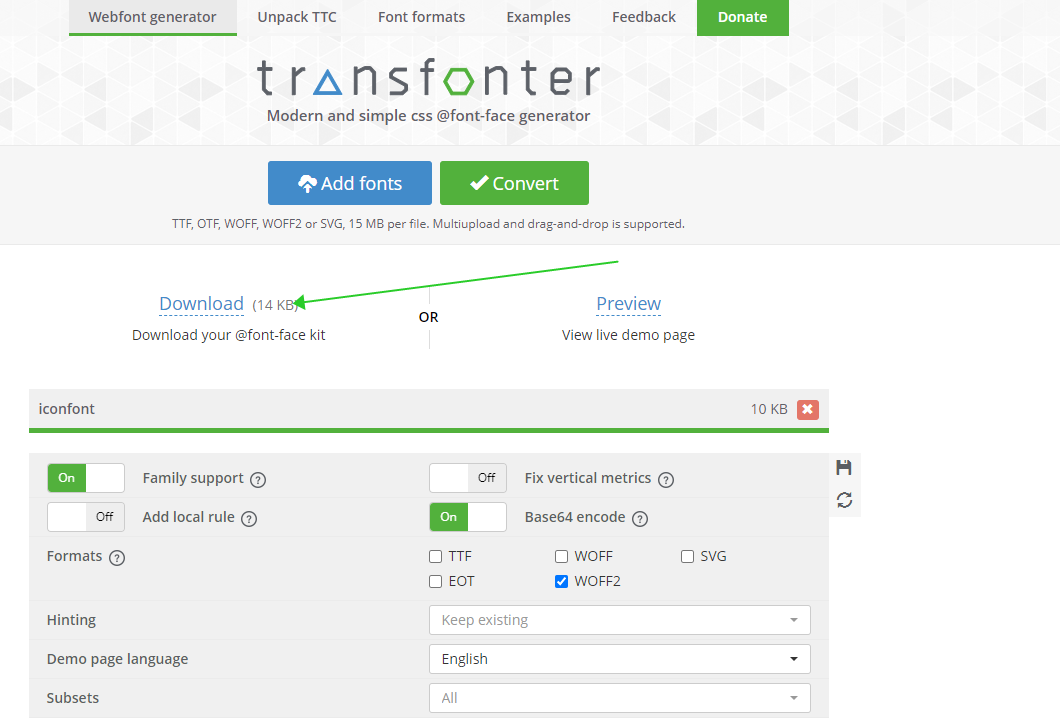
2、根据图中设置,将base64按钮选项打开,点击Add fonts选择字体,选择完成之后,点击convert进行转码。转码完成之后,点击下方的Download按钮即可下载。



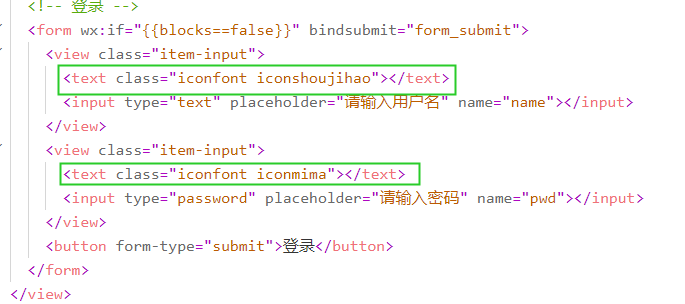
3、解压刚才下载的字体包,将里面的stylesheet.css复制到app.wxss,再将之前在iconfont网站下载的iconfont.css拿出来,打开,将带有before属性的内容,复制到app.wxss中。这样,所有的页面都可以用字体图标了。


分享完毕,感谢观看山东文汇软件官网,我们是一家专业App开发,系统开发,微信小程序及一体的互联网公司,如果您有此方面的需要,欢迎与我们联系。
上一篇: 微信小程序 授权用户信息登录




)

)
)






