
Vue项目socket上线后一直报错连接不到服务器
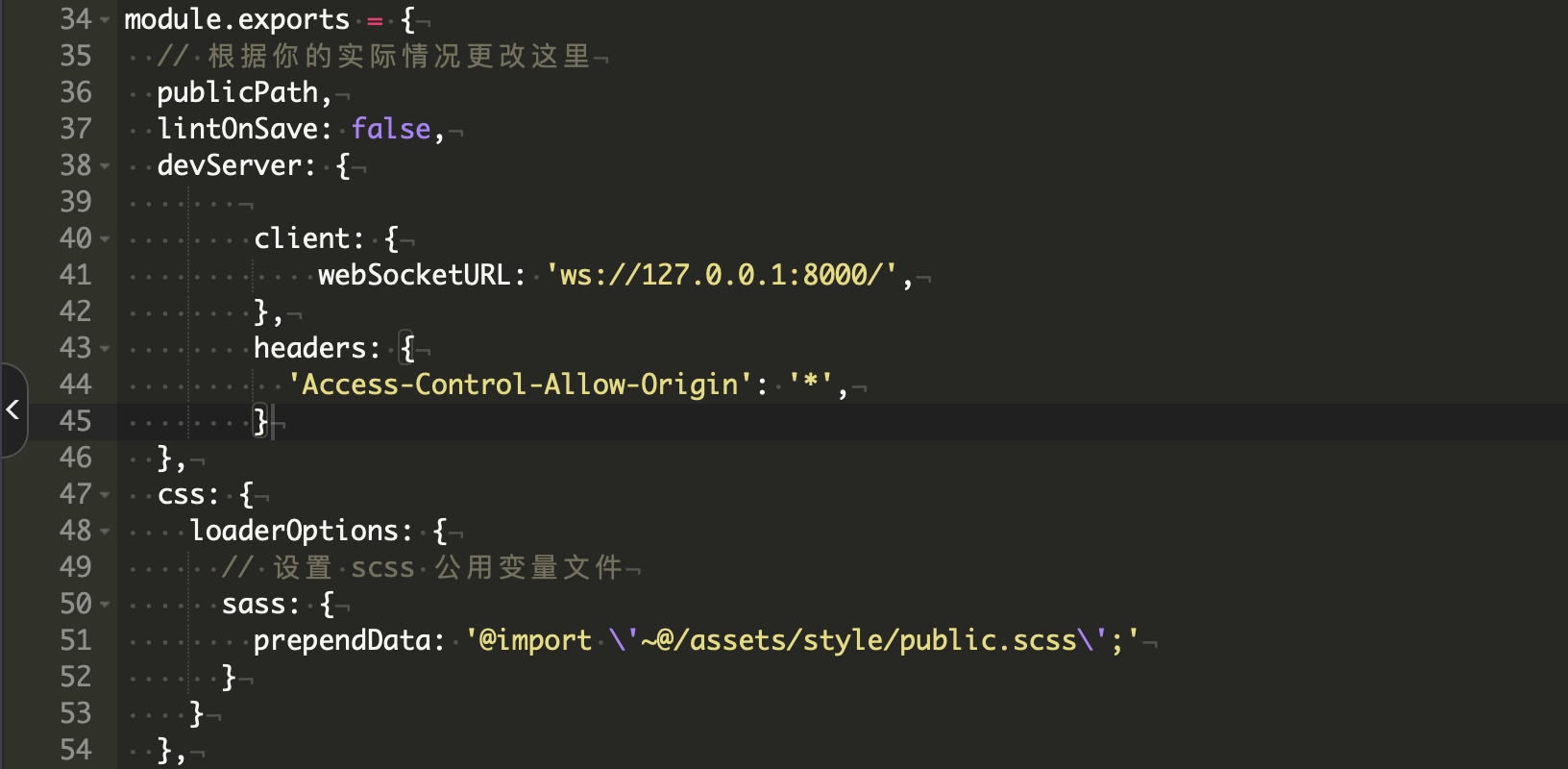
最近新上的应急指挥系统,前端使用了vue来编写,本地环境运行正常,但是上线了之后console一直报错ws://127.0.0.0/wx链接失败,这一看问题就是前端的socket链接不到服务器导致的报错,而且由于连接不上会一直重连的原因,f12打开开发者全是报错,虽然不影响使用,但是确实是影响美观。这里我们直接在vue.config.js中增配置一下就可以了,最坑的是默认是没有这段配置的需要自己写...

elementUI之select选择器自定义下拉框显示内容
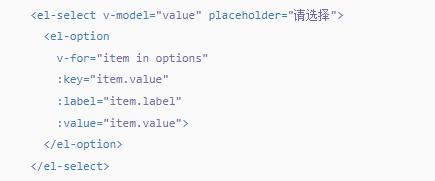
elementUI中的select选择器,通过el-option标签来编辑子菜单的内容。如图所示,el-option的 value 属性值为选择器v-model绑定值,label属性值为下拉菜单中渲染的内容。若按照官网所提供的案例,只能将某条数据作为渲染的内容。如果想要自定义label内容和样式应如何处理呢?如果只是简单的拼接字符串,可以直接在:label中对显示内容进行编辑。如图:若想要进行复杂...

elementUI之利用el-select进行远程搜索
el-select给我们提供了远程搜索功能。可以从服务器搜索数据,输入关键字进行查找。为了启用远程搜索,需要将filterable和remote设置为true。其中filterable属性表示是否可搜索,remote属性表示是否为远程搜索。同时还需要传入一个remote-method。remote-method为一个方法,它会在输入值发生变化时调用,参数为当前输入值。需要注意的是,如果el-opt...

echarts巧用箭头函数获取Vue实例
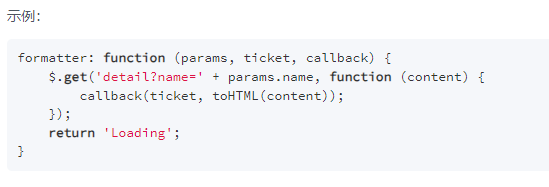
之前已经讲过如何利用formatter自定义提示框内容,echarts中示例的写法是如下图所示的,使用es5写法可以省略‘:’和function,这也是vue中普通函数的写法。 以上是需要实现的效果,使用tooltip就能实现,问题是7月15号这个标题如何能加入到提示框组件中。其他的大家可以看我的上一篇文章来实现。 去百度查阅资料,有一种解决办法是在每个data中的value添加一个新...

深拷贝浅拷贝的介绍及其实现方式
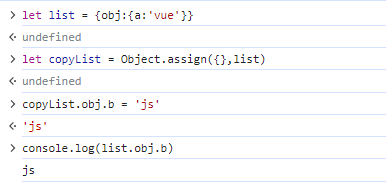
上一章我们利用JSON.stringify()与JSON.parse()方法实现了深拷贝,但是这种方法存在很多弊端,如对象的属性值是函数时,无法拷贝;不能解决循环引用的问题;无法拷贝特殊对象,比如:RegExp、BigInt、Date、Set、Map等。这一章我们来详细介绍一下深拷贝与浅拷贝。首先要知道,js中数据类型分为基本数据类型 (Number, String, Boolean, Null,...

利用深拷贝实现关键词搜索功能
在做关键词搜索功能的时候,需要对后台给出的数据进行处理,用到了filter过滤器来筛选对象中的数据。首先在本地准备两个变量,一个用来存储后台数据,一个用来过滤筛选。如图:关键词搜索的过程便是对userList进行筛选的过程。注意每次过滤之前都需要令userList=userAllList,防止越筛越少。但是执行的时候,却发现第二次搜索无法正常实现。将userList和userAllList都打印了...








