

Vue Router的安装和简单使用
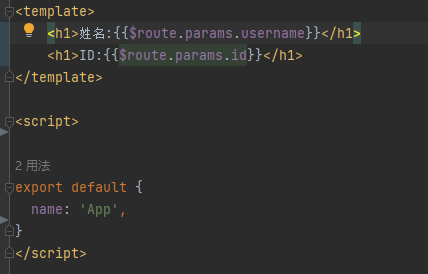
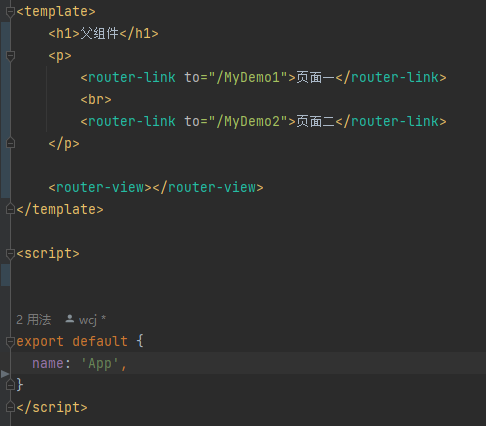
我们已经创建好了一个Vue项目工程,首先我们采用NPM的方式来安装Vue。打开IDEA的终端面板,使用终端在根目录下执行如下指令来安装vue router模块:npm install vue-router@4 -s 若安装成功,项目的package.json文件中会自动添加Vue Router的依赖。例如:"dependencies": ,成功添加依赖后,便可以对Vue Router进行使用了。其...
2023-05-19

Vue自定义组件中$emit的用法
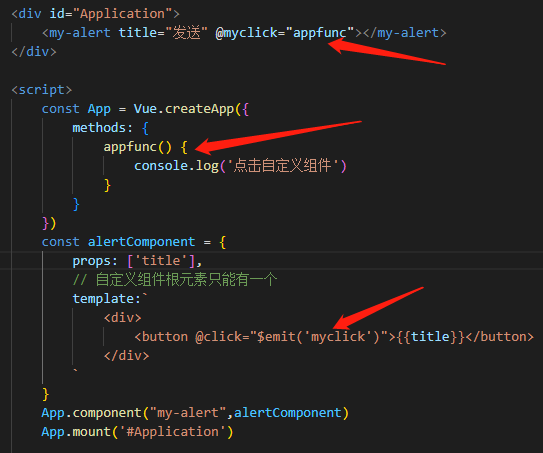
上一篇我们说到,props是组件的自定义属性,组件的使用者可以通过props把数据传递到子组件内部,那么如果要将子组件的值传递到组件外呢? 我们可以使用this.$emit函数实现。 对于$emit的用法可以总结为以下两点:1. 子组件通过$emit的方式,调用父组件中的事件2. $emit函数只能在子组件中使用 我们来看个例子。 如图,我们先在自定义组件中,将按钮的点击事件定义为myclick事...

Vue如何使用自定义组件
在项目中,我们经常会用到许多类似的效果,若一直进行复制粘贴,会导致代码重复性太高,且后期维护代价严重,为方便项目的开发和维护,可以根据封装的思想,将页面上可重用的部分封装成自定义组件。 首先在components文件夹下创建一个Vue组件,里面封装所需要的代码。 props中设定的是标签中的属性,用于父组件向自定义组件中传值。 注意:自定义组件中根元素只能有一个。 接着在外...

vue如何绑定class
在前端工作中,vue作为经常出现的框架还是很重要的,今天文汇软件就来和大家谈谈vue如何绑定class。首先我们先说下vue绑定的优点:一.绑定的class不会与原来已有的class冲突,并且内部可以做三元运算进行判断像下图本来已经绑定了x和y的类,x是背景色,y是字体大小,后面是vue绑定的z类,z是字体是粉色,这在原来的html中,一个元素有两个类名,默认只会识别第一个,而现在同样没有冲突再来...









