
Vue-利用ref给元素或子组件注册引用信息
我们都知道原生JS获取DOM元素是很麻烦的,需要用到如document.getElementById这么长的API来获取。于是vue可以帮我们解决这个问题,vue也有自带的获取DOM的方法,那就是ref。它不仅可以获取DOM元素还可以获取组件。首先,需要用ref来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如图所示:如果在普通的 DOM 元素上使用,引用指向的就是 ...

vue通过路由拦截判断移动端和PC端
在vue实际开发过程中,很多项目同时具备移动端和pc端,需要做到不同的设备访问不同的网页。这时就需要用到路由守卫,通过路由拦截来判断是否为移动端,再跳转不同页面。有关路由守卫的内容可以点击此链接>>查看。首先在index.js中定义一个变量来判断是不是移动设备。接着通过路由拦截来修改跳转路径。如果是移动设备,且能够成功引入mobile+path这个路径的话,就在路径前增加’/mobile’;pc端...

vue-beforeEach前置导航守卫
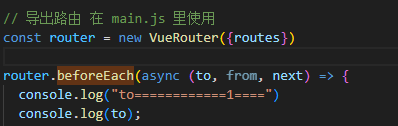
在main.js文件中,我们使用createRouter方法来创建路由实例,此路由实例可以使用beforeEach来注册全局的前置导航守卫。每当触发导航跳转时,都会被此导航守卫捕获。示例如下:当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。每个守卫方法接收两个参数:to: 即将要跳转到的路由对象;from: 当前导航将要...

Vue如何引入和使用wangEditor富文本编辑器
首先需要下载安装包,可通过npm或CDN的方式,我们这里以npm为例,具体可去官网查看。 npm install @wangeditor/editor --save安装vue2组件(可选):npm install @wangeditor/editor-for-vue --save安装vue3组件(可选):npm install @wangeditor/editor-for-vue@next --s...
2023-07-14

粘性定位(sticky)详解
sticky定位(粘性定位),指的是基于用户的滚动位置来定位。不同于前四个定位,他有点像relative和fixed的结合:当定位基点是自身默认位置时,他呈现为relative定位,而当页面滚动区域大于你的目标区域时,他则表现为fixed定位,可以固定在页面的某个位置。 粘性定位特点:1.以浏览器的可视窗口为参照点移动元素(固定定位特点)2.粘性定位占有原先的位置(相对定位特点)3.必须添加 to...
2023-07-10

Vue.Draggable的安装和使用
Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件,用以实现拖拽排序功能,是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子。 首先下载安装包,在终端里执行npm install vuedraggable当显示包版本的时候即表示安装成功。本篇以Vue2为例,Vue3的安装方式如下:npm i -S vuedraggable@next 接着需要在文件中引入...
2023-07-10








