我们都知道store中的数据是不能持久化储存的,在刷新浏览器的时候store中的数据都会被清空,但有时候我们需要持久化储存一些数据,这里可以用到浏览器的本地存储(session Storage、Local Storage、cookie)。
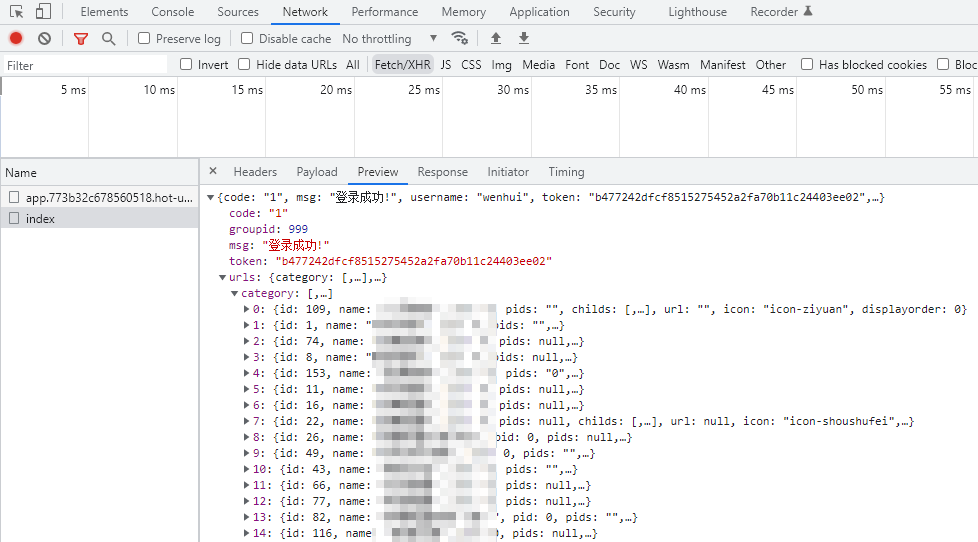
比如这里,当我从登录页面进入到主页的时候,接口的回调函数中有主页侧边栏的数据的,正常情况下,通过
this.$store.commit()
把数据存到state里,并在需要的页面通过
this.$store.state
读取,但是,当我们刷新后发现侧边栏里的数据不见了。


以上原因是因为把传参的代码写到了登录里,但是刷新时并没有执行登录这段代码,state里的数据因为刷新而清空了,所以侧边栏没有数据。
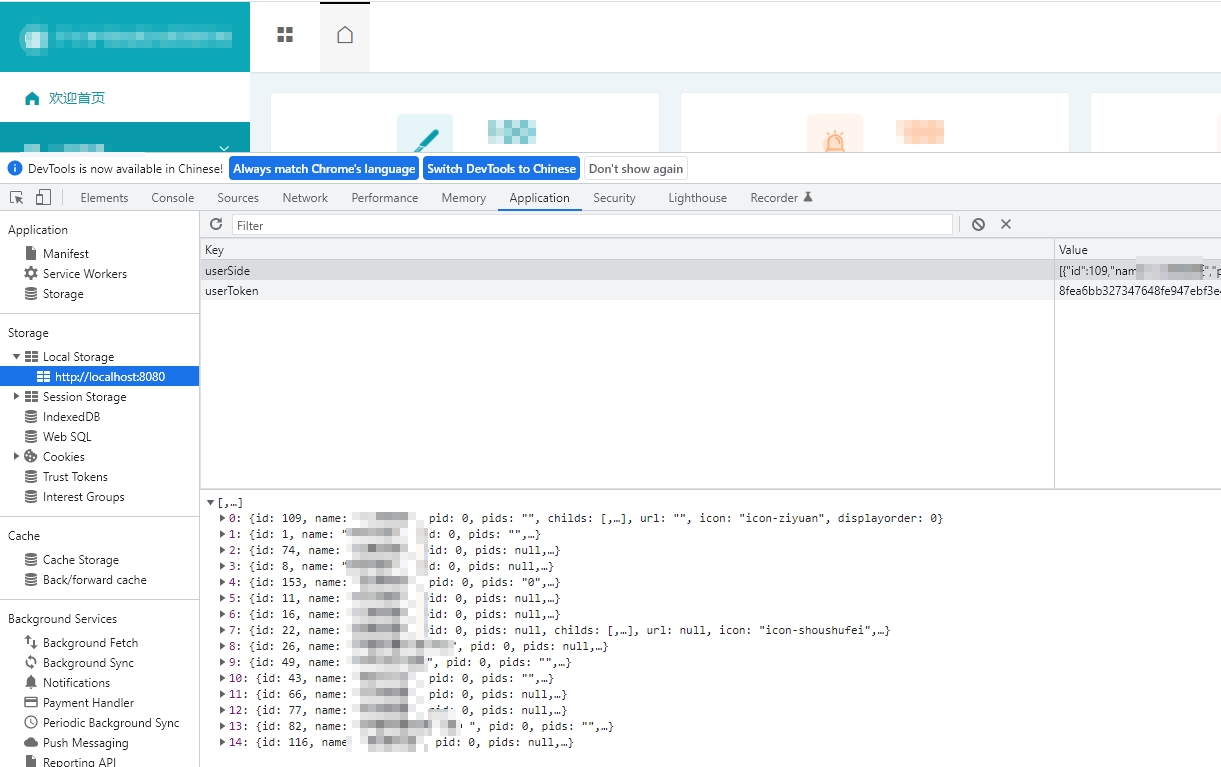
因此我们需要使用浏览器本地存储来中转一下数据,这里我们使用Local Storage(cookie是最合适的,但是使用方法需要自己封装不够友好,余下两个有自带的方法),
存储:localStorage.setItem("name","bonly")
读取:localStorage.getItem("name")
覆盖:localStorage.setItem("name","TOM") //这里与存储的方法一样,只是覆盖了原本的内容。
删除:localStorage.removeItem("name")
于是按照以上代码把数据存到localStorage中,但是发现,还是读不出来,博客上看了一下,原来是本地存储的一个限制是它将数组存储为字符串,为了克服这个问题,我们使用
JSON.stringify()
将数组存储在本地存储中。当我们需要数组的时候,因为JSON.stringify使他变成了字符串,所以我们可以通过
JSON.parse()
使用从本地存储中获取数组。如图所示,现在侧边栏正常显示了。

下一篇: 什么是es6——变量
关键词:












