
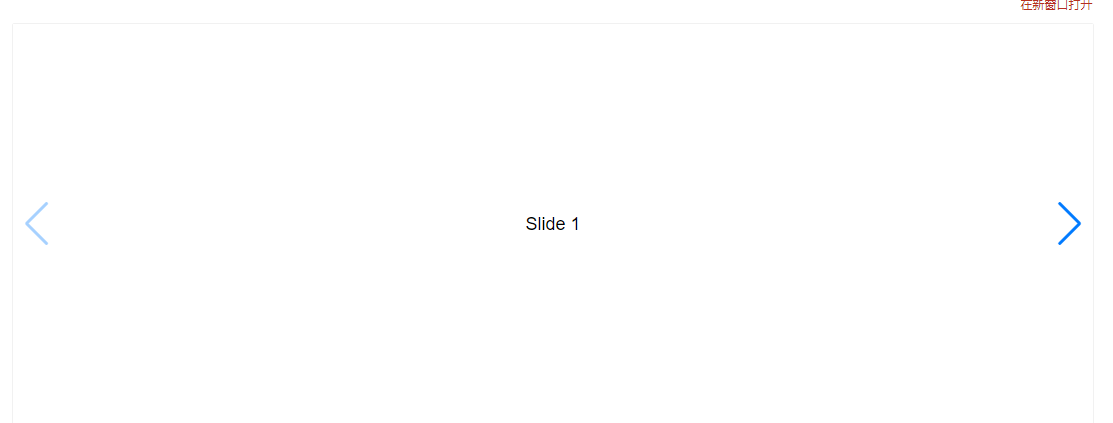
大家看如上图片是设计稿的需求,乍一看是没毛病的,但是,你仔细看

是的,切换按钮是游离在整体宽度之外的,由于我懒,所以这里使用了一个layBody来框柱内容的宽度,然后大家看一下swiper的切换。

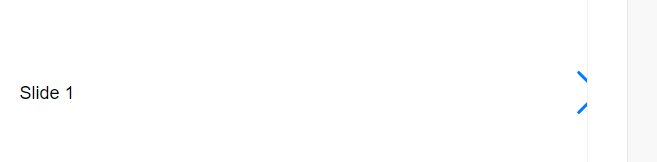
是的,swiper的切换按钮是在swiper内部的,这里swiper使用了绝对定位来使切换按钮位于两侧,于是我们可以修改一下left和right。

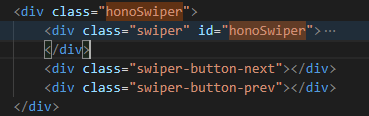
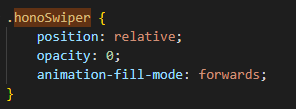
结果发生了这样的事,因为两侧的切换是与整个swiper定位的,swiper设置了超出隐藏,所以超出的部分是看不见的,那么就不能用定位了吗。其实不然,我陷入了一个误区,导致我认为只有js绑定的class类内部才能正常执行切换。我们完全可以把切换按钮放在所绑定的区域外,然后与绑定的class类同级,再在外边加一个相对定位就可以了。



在body中我们使用定位就不会被隐藏了,这样我们就实现了在限制宽度的条件下使用定位来设置swiper切换按钮。
下一篇: swiper点击标题切换












