
vue watch解决ajax异步组件传值问题
正常vue在父组件向子组件传值时使用prop便可接收到内容,但是当父组件需要先请求ajax内容,得到内容后向子组件重新赋值,子组件这时候不会自动刷新内容,只能通过watch事件监听,下面看实现取值后显

根据数字不同显示不同的状态——( ̄∇ ̄)
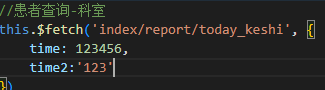
最近又踩了一个坑,本身是一个很小的问题,但是很不容易被注意到,这个小问题还卡了我俩小时,一边扪心自问一边找错误,但就是没用,以下请看,不喜勿喷。在浏览器中,我们的数字和字符串是没有明显区别的,可能是显示问题或者自动转化了类型(这我还真不清楚)除非是console.log打印出来或者用typeOf()判断下,否则肉眼是很难观察出来的。上一篇文章为大家介绍了组件间的传值,向大家展示了通过:prop传值...








