正常vue在父组件向子组件传值时使用prop便可接收到内容,但是当父组件需要先请求ajax内容,得到内容后向子组件重新赋值,子组件这时候不会自动刷新内容,只能通过watch事件监听,下面看实现取值后显示二维码的效果。
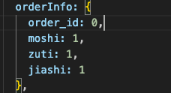
首先是A页面向orderfor传值
![]()
默认的orderinfo中只有部分必要信息

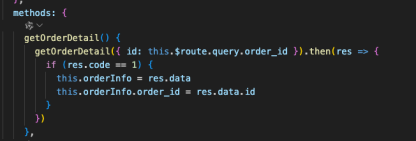
然后通过ajax获取订单详情

因为orderfor是直接打开所以并没有该订单的相关信息而报错

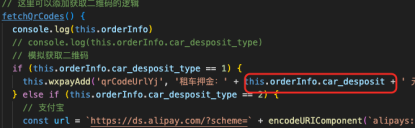
通过watch事件对orderInfo监听更改后即可访问到订单信息













