
Less——嵌套与继承
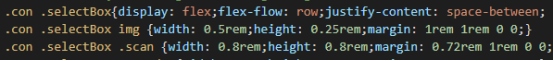
相比于传统的css,LESS增加了几个核心功能,如变量、混合、函数等,让页面的样式动态起来了。上一章介绍了LESS中函数的使用和规范,本章来介绍一下LESS的嵌套与继承。一,嵌套Less 提供了使用嵌套代替层叠或与层叠结合使用的能力。我们之前选择器层叠使用如图所示:结构复杂且冗余,编写起来十分不方便,而Less的嵌套写法如图:用 Less 书写的代码更加简洁,并且结构上更符合 HTML 的组织结构...

如何让文字拥有渐变效果(限webkit内核浏览器)
设计出了一个这样的需求,需要有一个数字拥有正常的颜色,但当鼠标放上去的时候要变成渐变色,大家都知道,css是没有颜色渐变这个属性的,只有背景颜色的渐变,这里有两种实现方法。 1.让设计把字给你抠出来 这里扣图片对于浏览器的兼容性非常好,会兼容基本上所有浏览器,图片可以任意大小,但要求底色与div盒子中底色一致,这样视觉上不会有问题,而我们可以直接改变图片所属div的背景颜色,就能实现通...

Less中变量的使用
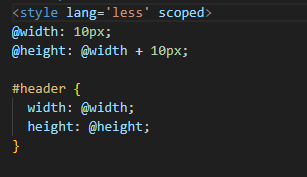
上一章已经简单介绍了一下常用的css预处理器Less。本章我们着重讲解一下变量有关知识。变量命名规范:1.必须有 @ 为前缀2.不能包含特殊字符3.不能以数字开头4.大小写敏感变量的基本使用如图所示:除此之外,变量还可以作为插值使用,变量可以用于选择器名、属性名、URL、@import语句。再来介绍一下变量的延迟加载特性:当一个变量被声明多次,会取最后一次的值,并从当前作用域往外寻找变量。如以下语...

常见的css预处理器——Less
在学习less之前,我们需要对css有简单的了解,CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。CSS 需要书写大量看似没有逻辑的代码,冗余度是比较高的。不方便维护及扩展,不利于复用。也没有很好的计算能力。而Less是一门向后兼容的 CSS 扩展语言,也称为 CSS 预处理器。在 CSS 的语法基础上,引入了变量,Mixin,运算以及函数等功能,简化了 CSS 的编写,并...

CSS之vertical-align用法详解
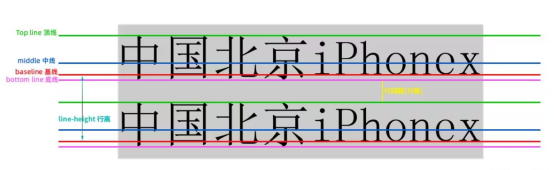
今天来介绍css中一个常用的属性:vertical-align,vertical-align 属性主要用来设置元素的垂直对齐方式。注意:vertical-align 属性只能用于行内元素和置换元素(例如 图像和表单输入框),此属性不继承。vertical-align常用属性值:baseline:默认值, 让元素的基线与父元素文本的基线对齐。。top:令元素的顶端对齐;middle:元素的垂直中心点...
2023-10-21

利用jq和阴影做出消失效果
需求如下: 实现效果要求鼠标通过不同的标题时,根据索引值呈现不同的下拉条内容,如果大家会自己写动画的话,实现效果肯定比使用jq好很多,而且更加灵活。 这里我们先看一下结构。parasitism被隐藏。我们这里需要给parasitism一个下方10px模糊度为10的灰色阴影 我们引入jQuery,鼠标放到导航条上可以使用mouseover与mouseout或者hover来实现,我...








