
网页中头部菜单滚动跟随且不会造成页面塌陷
大家可以看到,我的滚动条处于顶端的时候,头部的菜单也处于顶端。 当我滚动的时候,大家发现头部的菜单随着我一起滚动了,众所周知啊,display:fixed,能够使元素固定在页面中的某一块,但是

element对话框路由跳转后黑色遮罩层不消失怎么办
之前的项目里出现了一个bug,需要在el-diglog里的弹出框进行路由跳转,这样跳转到下一个页面后,黑色的遮罩层并没有消失,需要点一下才会消失。 看到了这条属性。 如果我们默认开启的话,切换

img标签使用after和before伪元素失效的解决方法
当使用CSS的::before和::after伪元素时,对于标签,这些伪元素的使用会失效。这是因为标签是一个自闭合标签,它并不包含实际的内容,因此无法直接在其前后添加额外的内容或样式。在实际项目中,有

伪元素与hover的妙用
做项目的时候经常出现这种样式,当你鼠标移动到块元素上,会出现一个进度条或者向两边发散的条,会让页面更加美观,这种条不能用边框代替,因为你不能决定边框宽度,而你专门放一个div会让你的结构看起来不是很美

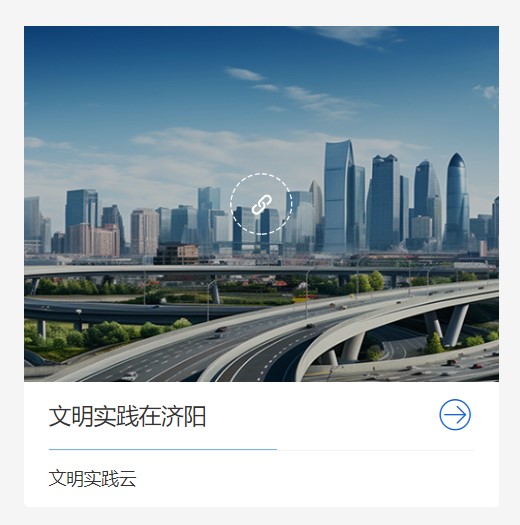
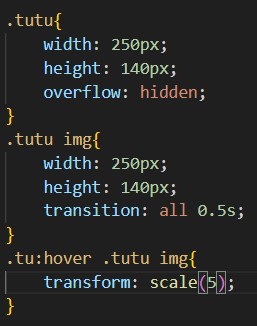
移动到块元素上放大内部图片
在网站常用的样式里,鼠标进入块元素放大内部图片营造与其他图片不同效果是常用的样式。 这里有两种常用方式。 第一种是当鼠标经过时,图片会放大,但是图片的宽高却不会变。 这种样式其实就是

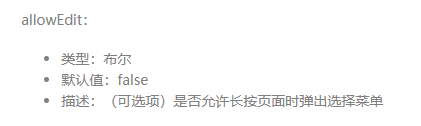
Yonbuilder——解决文字无法复制问题
最近写了一个app项目,存在一个突出的问题是项目中的文字无法被复制。这意味着用户无法轻松地提取他们所需要的信息。要实现文字的可复制功能,常见的方法是通过CSS中的user-select属性来控制文字的可选性。然而在yongyou框架中,仅仅加上这个属性也还是没有效果的。yongyou框架中的openWin方法,有提供一个allowEdit属性,控制所打开的页面是否允许长按时弹出选择菜单。在打开页面...
2023-11-24








