今天来介绍css中一个常用的属性:vertical-align,vertical-align 属性主要用来设置元素的垂直对齐方式。注意:vertical-align 属性只能用于行内元素和置换元素(例如 图像和表单输入框),此属性不继承。
vertical-align常用属性值:
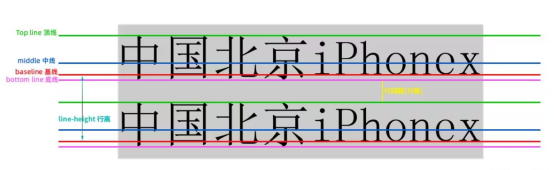
baseline:默认值, 让元素的基线与父元素文本的基线对齐。。
top:令元素的顶端对齐;
middle:元素的垂直中心点和行框盒子基线往上1/2x-height处对齐。
bottom:把元素的顶端与行中最低的元素的顶端对齐。

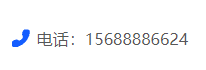
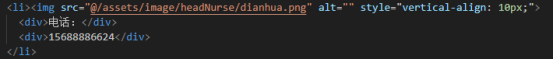
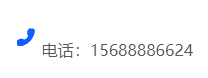
vertical-align还可以指定为具体的值,表示把目标元素抬升或下沉的距离。如图,vertical-align:10px表示把元素从原位置向上抬升10像素。长度值为负时则下沉元素。



除此之外,vertical-align的值还可以设置为百分比。
百分数不像vertical-align="middle”那样对齐图像。把vertical-align的值设为百分数,指的是把元素的基线(或置换元素的底边)相对父元素的基线抬升或下沉指定的量(指定的百分数相对元素自身而非父元素的line-height 计算)。正百分数抬升元素,负百分数下沉元素。如果百分数的值足够大,可能会造成样式错乱,因此使用百分数时要小心。
上一篇: 为饼图添加对应颜色边框
关键词:












