
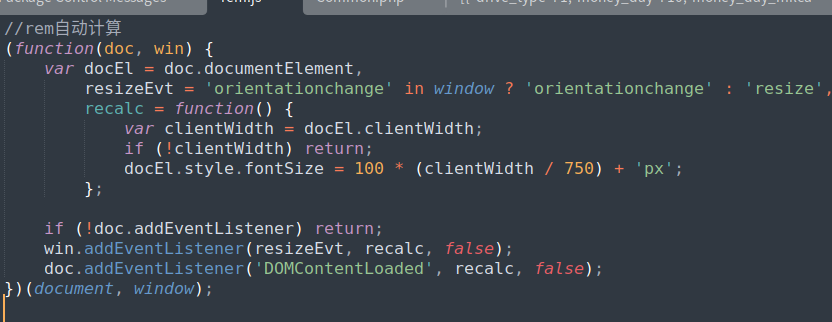
css自动计算 REM 的实现与应用
在现代 Web 开发中,为了实现移动端的响应式布局,通常会使用 rem 单位来定义样式尺寸。本文将通过一段代码解析其功能实现原理,并通过一个案例展示如何在实际项目中应用这段代码。这段代码的功能是根据设


在前端制作中,移动端rem的使用方法
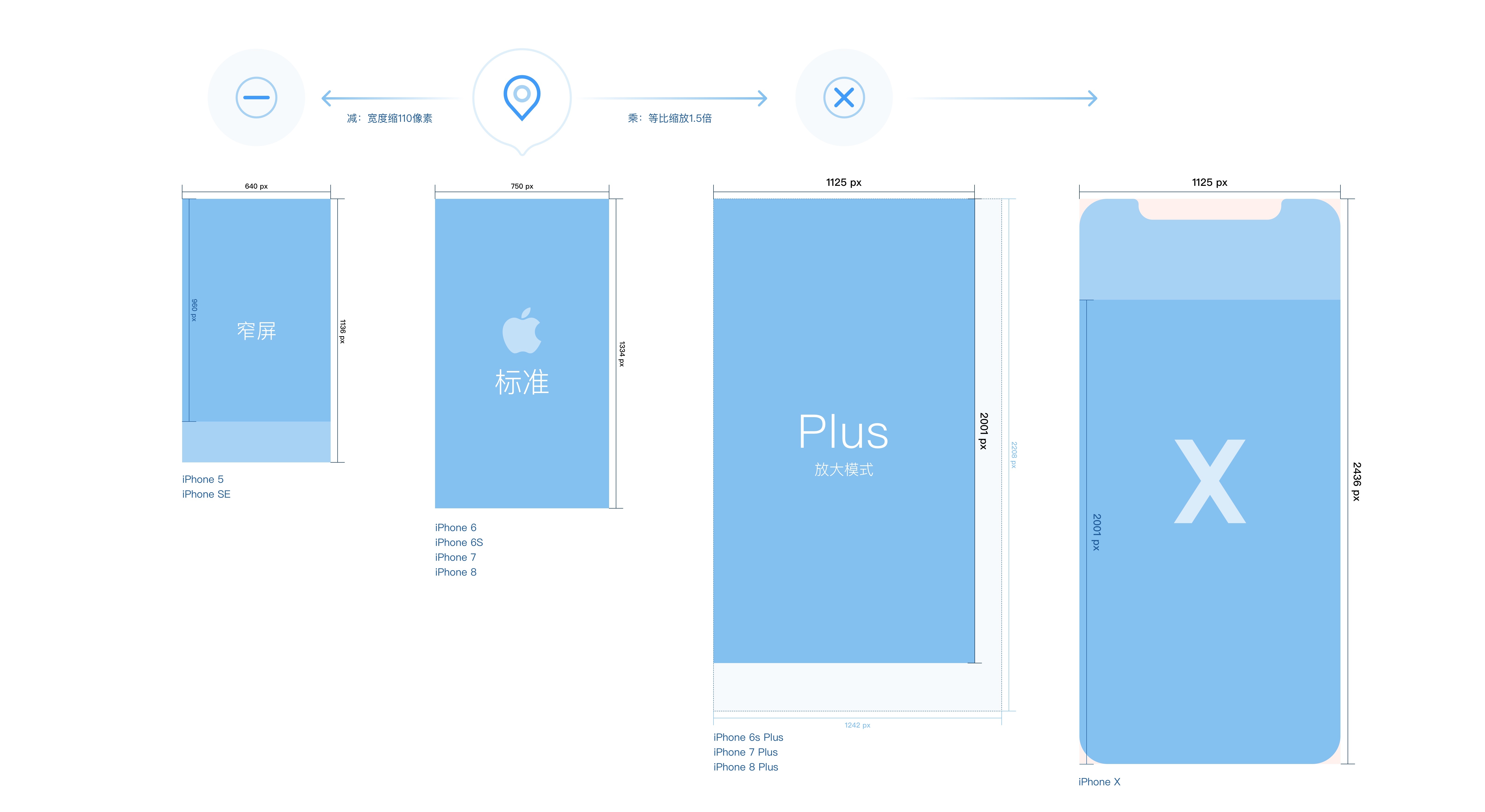
这句话的意思是说把设计稿分为100份,同时动态获取文档和body的宽度,即1:100的比例,当然这个比例也可以自己进行调整然后我们就可以把设计稿的宽度和高度都转化成rem了,如10px=0.1rem。不过要记住,即使在移动端字体最小也不能小于12px这样我们敲出的静态页就能够等比适配不同的屏幕了

移动端如何使用js来实现rem单位的布局(二)
上一章节讲完了用js实现rem的布局,但是当写页面时每次都要去计算rem的值是不是很不方便呢?下面介绍一下不使用计算器就可以计算出rem的值是如何实现的。首先我们需要新建一个less文件,说到less先解释一下什么是les...

移动端如何使用js来实现rem单位的布局(一)
关于移动端布局使用哪种单位,每个人都有自己习惯使用的单位。单位的使用是开发者比较头疼的一部分,很多人在谈到写移动端页面的时候,都觉得很恼火。因为要写n套css样式,然后用媒体查询做适配。部分前端开发者会使...

rem,em和px的差别,rem怎么使用 rem与px怎么来进行换算
css3中引入了一个新的大小单位 rem,但是没弄明白的千万不要去乱用,因为这个属性是相对的,大小如果不规定好很容易出问题。








