在现代 Web 开发中,为了实现移动端的响应式布局,通常会使用 rem 单位来定义样式尺寸。本文将通过一段代码解析其功能实现原理,并通过一个案例展示如何在实际项目中应用这段代码。

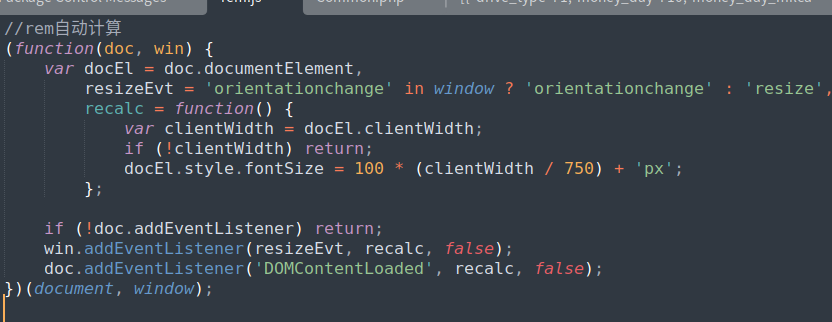
这段代码的功能是根据设备屏幕的宽度动态计算并设置根元素 html 的 font-size,从而让使用 rem 单位的样式根据屏幕宽度自动缩放。动态适配设计稿以 750px 宽的设计稿为基础计算出比例关系,将屏幕宽度映射到设计稿尺寸。响应式调整监听窗口尺寸变化如横竖屏切换并实时调整。支持主流浏览器通过事件监听兼容现代浏览器。
其中监听事件resize 事件当窗口尺寸调整时触发。orientationchange 事件当设备屏幕方向改变横屏竖屏切换时触发。DOMContentLoaded 事件在 DOM 树加载完成时立即计算一次初始值。然后使用 document.documentElement.clientWidth 获取当前视口宽度。按比例计算字体大小 font-size = 100 * (clientWidth / 750)。将计算结果应用到 html 元素的 style.fontSize。
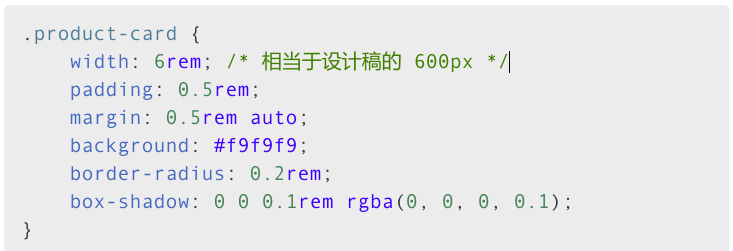
使用时先引入该js,然后在写长度单位时候替换成rem即可

上一篇: 纯前端如何判断是否含有违禁词?












