在前端开发中,面对psd稿上的图标时最好的实现方法是使用字体图标,这样之后需要修改其鼠标悬浮hover及active状态效果时,能够较简单方便的改变其效果,而图标大小、颜色都能够像字体一样使用font-size、color改变。在我们刚接触时我们会使用下载iconfont的css到本地进行引用,但是这样会存在一些弊端,后期添加、修改图标时我们需要在下载相关的文件然后引用到项目中,那我们有没有更方便的方法呢?当然了,那就是使用在线引用的方法。
一、iconfont有三种国引用方式:Unicode、Font class、Symbol,建议使用Font Class的引用方式
二、具体使用步骤:
1.登录/注册阿里巴巴矢量图官网(iconfont)
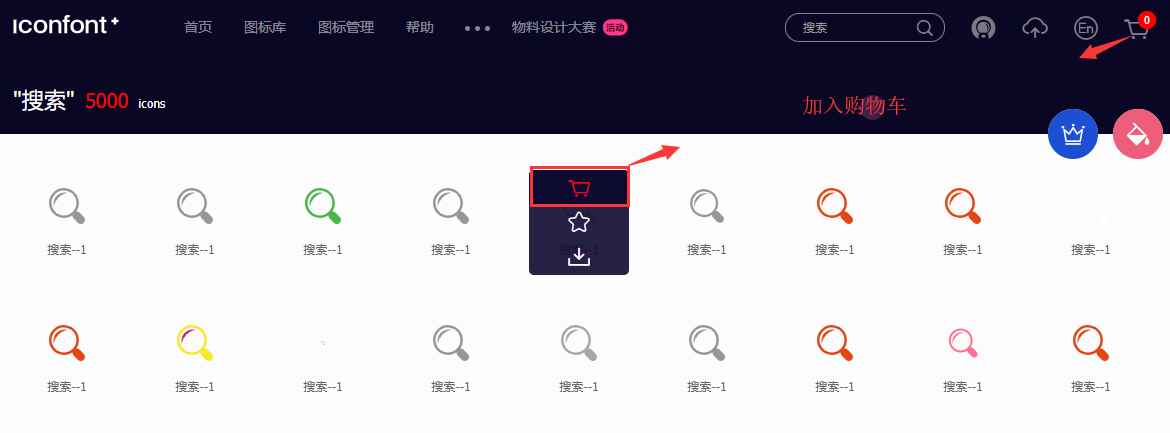
2.搜索相关图标--->加入购物车

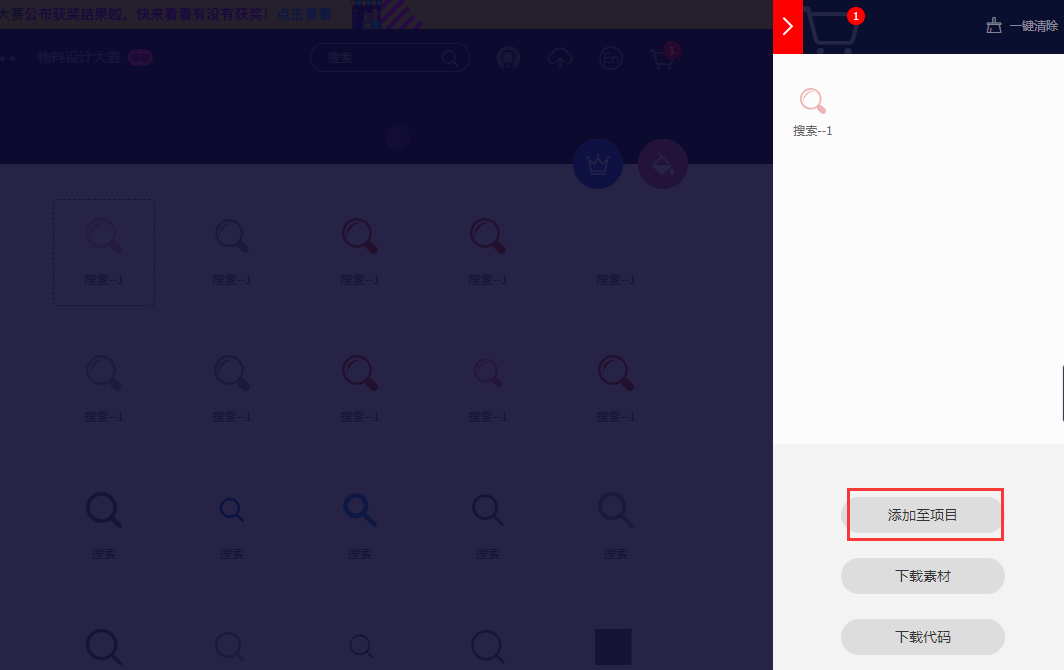
3.购物车--->添加至项目

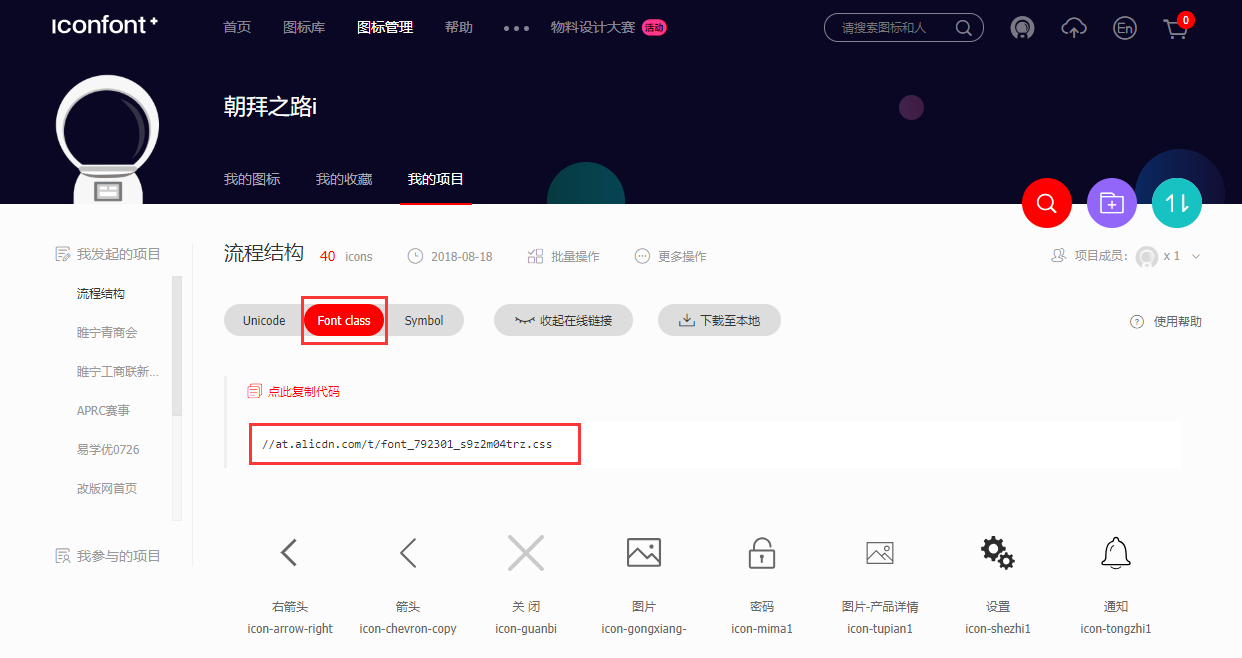
4.我的项目--->查看在线链接地址

5.HTML页面引用css样式