早上好,欢迎观看山东文汇app开发,微信小程序开发,系统开发的官网
学习是一个循序渐进的过程。学习新的知识的时候,也不要忘了温习之前学习的内容。css的世界,无限大。
下面给大家分享一个css属性,padding。
Padding(填充)属性定义元素边框与元素内容之间的空间。
padding 简写属性在一个声明中设置所有内边距属性。设置所有当前或者指定元素内边距属性。该属性可以有1到4个值。
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性是在一个声明中设置元素的所内边距属性。缩写填充属性也可以使用,一旦改变一个数值,则padding对应的距离都会改变。
设置一个P元素的填充:
p
{
padding:2px 4px 3px 4px;
}
其中padding:2px 4px 3px 4px; 的转法为顺时针;
padding:距上 距右 距下 距左;
您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}山东文汇开发提醒您

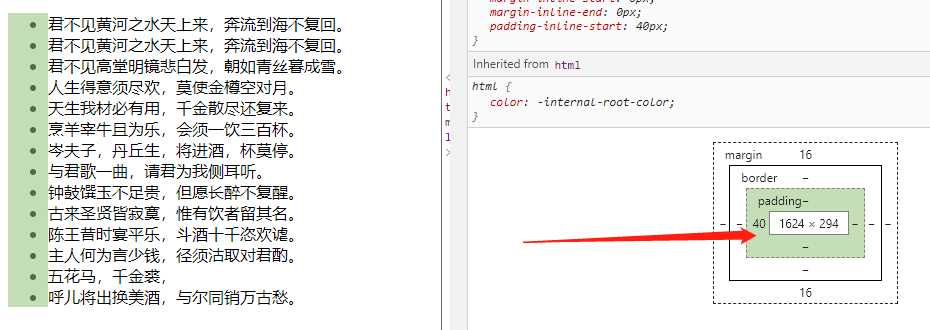
ul标签有默认的padding-left:40px的内边距。
下面,给大家出两道题:
1、父盒子宽100px 高80px
子盒子宽40px 高40px
现在给子盒子设padding-top 是20% 。请问现在子盒子的高是多少?
2、父盒子宽100px 高80px
子盒子宽40px 高40px
现在给子盒子设padding-right 是20% 。请问现在子盒子的高是多少?
如果大家想要知道结果,自己动手练习一下就知道啦。
此篇文章分享完毕,感谢大家观看济南app开发系统开发网站。再见。
上一篇: 为什么要设置404页面?
下一篇: 前端开发单词大全












