今天为大家所介绍是elementUI,对,他就是那个和美团外卖,百度外卖三分天下的那个饿了吗外卖平台,Elementui是由饿了么前端团队推出的基于vue封装的UI组件库,提供了丰富的PC端组件,简化了常用组件的封装,大大降低了开发难度,并在多人合作开发网页的过程中,极大的提高了开发速度。 下面为大家带来elementUI组件的安装和使用方法。
一、elementUI在项目中的引入
1.首先,我们来到elementUI的官网,点击右上角组件,官网为大家提供了一套完整的安装方案(能看到这篇文章的小伙伴肯定已经安装好了node.js,如果没有安装的话可以查阅之前的相关文档),请大家复制本段代码在vsCode的终端或cmd命令提示符中下载依赖。

npm i element-ui -S
然后来到main.js中引入和应用我们下载的包,复制以下代码
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
//此处应用elementUI
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});Ps:以上为全局引入element,会导致原来并没有用到的一些属性或标签被应用到Vm身上,大概会会导致跑脚手架的时候加载时间过长,为此element为我们提供了按需引入,这样会大大加快脚手架的加载速度,缺点每应用一个新标签就需要到main.js中引入新的属性,如果你能忍受脚手架每次载入时多加载一秒的弊端,还是推荐使用全局引入。
PPs:这里提一句题外话,如果大家使用npm时安装其他包的非常缓慢,可以检查一下是否安装了淘宝镜像。
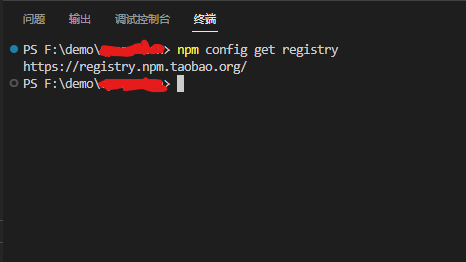
npm config get registry
如果返回的是https://registry.npm.taobao.org则说明镜像已配置。
如果不是,而且下载比较慢的话,可以使用以下代码来更换淘宝镜像。
npm config set registry https://registry.npm.taobao.org

二、element在项目中的使用
通过上一步,我想大家应该安装好了依赖,那么接下来的事就非常简单了。
现在,请大家把键盘上除了ctrl和c,v以外的键全都扣了,多留一个都是对element框架的侮辱。
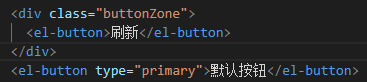
这里按照最简单的按钮为大家做一个演示。
然后把你复制的这一段放到根元素中。

然后呢,然后就没有然后了,要什么自行车,来到你的界面,现在效果就已经有了。