B端按钮设计的技巧分享:
1.设计时尽量使用常见的按钮设计
B端产品的功能较多,意味着会有大量按钮同时出现在页面中,用户在使用时需要立即知道什么是可点击的。如果按钮因样式特殊而无法被用户第一时间看到,就是失败的按钮设计。
2.不要忘记间距
不仅按钮本身的样式很重要,其附近的间距大小也会影响用户发现和理解按钮的成本。所以留足间距才是明智的选择。
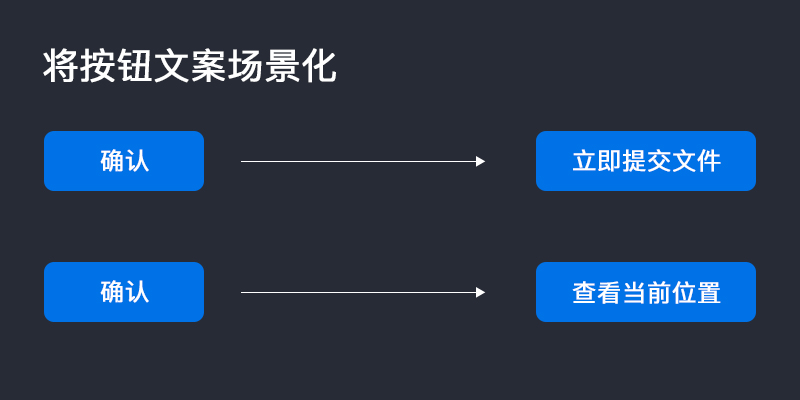
3.使用合理的文案
按钮文案需要清楚的说明其功能,减少用户操作时的困惑。有时还能通过对用户行为的预测,为其提供意想不到的惊喜效果。

4.避免太多按钮
正如前文提到的,按钮太多是B端产品常见的问题。满屏的按钮会让用户感到困惑,使用效率低下。我们可以尝试将同类型功能折叠为菜单按钮,或者根据重要程度以不同形式的按钮展示,尽量降低视觉的疲劳感。
5.提供互动的视觉或听觉反馈
当用户点击按钮时,给予适当的视觉或听觉反馈会极大地提升用户的使用体验,提升产品的品质感。
上一篇: 四步建立系统级色彩体系
下一篇: B端设计师如何快速理解业务?












