不知道怎么安装d2admin的可以看一下这篇文章=》如何在本地环境中安装并运行DVAdmin。
今天项目有一个新需求,需要增加一个选项,选项要求必须多选。众所周知,element的选择器Select 的value的数值必须一个数组,但是,后端要求必须是一个字符串,而且,请求表格的数据返回的数据中这一选项的内容也是一个字符串,多选框的value数据类别不对,导致了这一块表格的内容是个空。
这就需要我们在上传到后台前和渲染表格的内容前必须处理一下数据。
下面说一下实现思路。

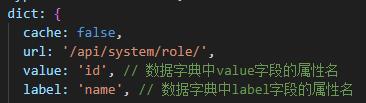
首先我们配置好value和label,这个就是我们select的内容。必须确认好配置的字段是准确的,否则就算处理好数据也不会显示。
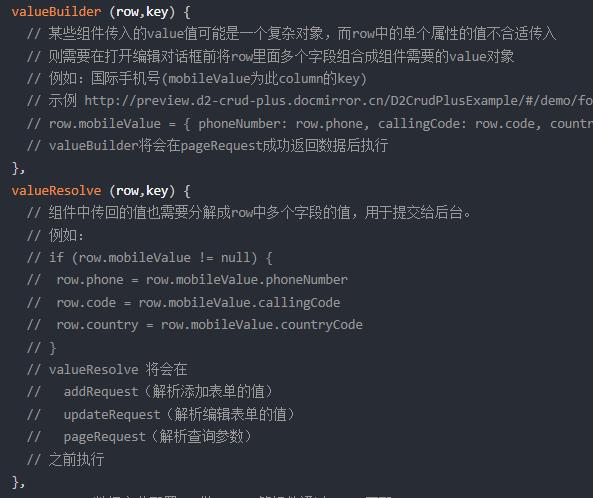
然后我们看下面两种方法,这就是我们处理数据的关键,valueBuilder这个作用是获得数据后,渲染表格前执行的,row的内容是循环表格data并返回一行行的数据,每一行对应一条,而valueResolve则是上传后台前可以对我们的数据做一些处理。

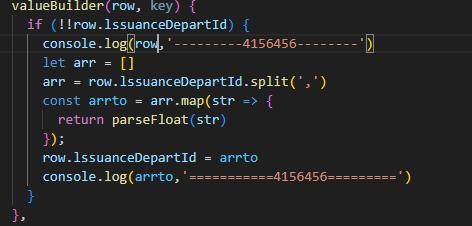
首先,我们看一下valueBuilder的代码。

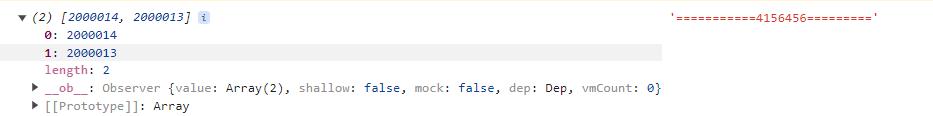
可以看到后端传给我们的是数字类型的字符串,首先我们使用split将字符串拆分为子字符串数组,然后使用map循环返回一个数字组成的新数组,页面正常显示



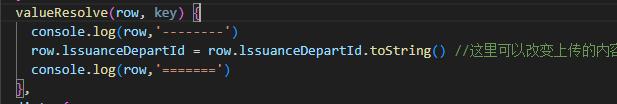
然后我们再看一下valueResolve的代码,我们使用toString()方法把数组变为字符串再传给后端。



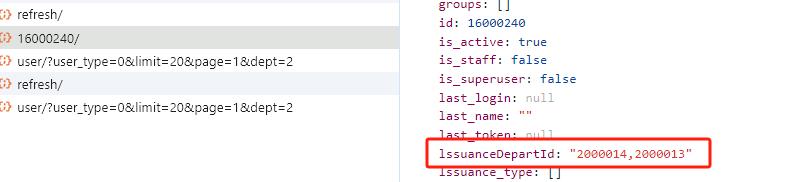
上传正常。
上一篇: Vue3使用响应式数据
下一篇: 如何利用Nvm控制node.js版本












