今天这个需求是我对胜利后显示的状态的设计,中间进行了很多次的修改,现在我来分享一下自己修改过程中的感受。
状态还是需要有一些设计感的
最开始我的想法过于天真了,以为这种带字体的状态图标直接画个圈圈,写个字,然后给点颜色就完事了:

但是这样设计的图标,根本行不通,没有设计感,像是没完成的低保真原型图
需要开始思考怎样才能增加设计感了。
结构不能乱画,要有基本逻辑在
所谓增加设计感,无非就是给这个图标增加亿点点细节,尤其是怎么去表达这个中心思想“胜利”状态,我联想到了麦穗、翅膀等元素,最后决定选用了翅膀的元素,绘制了一个样例如下:

但是这些细节是随意拼凑的,看上去就是各种各样的圆圈堆叠到了一起,没有逻辑。
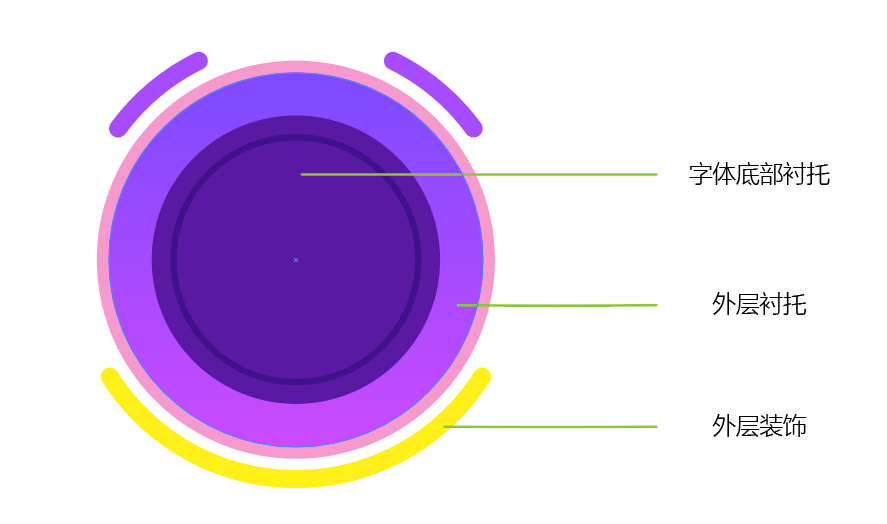
仔细思考了一下,决定将圆圈分为三层:
一层底托
一层中间层放主形象
一层修饰层放在最外面
就像这样,内部颜色与外部颜色的对比做的明显一点,层与层直接就会分的清楚一些

最后主体放中间,翅膀放两边,顶部再加个小皇冠强调一下整体的寓意,最终效果如下图:

这样整体看起来就舒服多了,我们可以看一下新版与旧版的对比:

最后为了让图标显得更好看一点,我将翅膀和皇冠做成软润的状态

上一篇: 深度解析十大设计原则(二)
下一篇: 手术室护士绩效模块移动端视觉设计












