最近在做的前端项目中有一个联动轮播的需求,想到了之前swiper有过类似的项目,于是把代码复制了一下,大大的节省了时间,记录一下写法,以便于以后查阅。

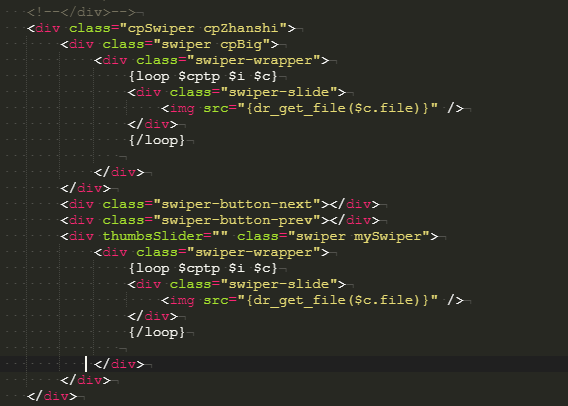
首先,虽然说是联动菜单,不过其实是有两个swiper组成的。在1号swiper切换的时候,同时带动2号swiper切换,反之亦然。

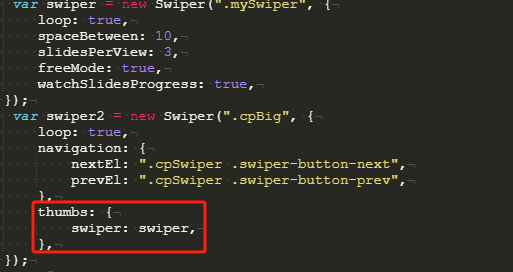
而我们切换的关键就是thumbs这个组件。

我们看一下官方的介绍。

需要注意的是,在我们写css的时候,可以根据2号swiper选中的不同给予不同的透明度,来达到视觉上突出的感觉。
了解更多swiper点击这里。
下一篇: 创建vue3的两种方式












