最近公司要开新项目,由于vue2已经停止技术更新,所以我打算使用vue3来作为此次项目的前端框架。
创建项目前我们要知道,官方是推荐通过vite与Ts来构建的,但是并不是说以前通过vue-cil和js的方法不行。vue3的写法也是支持vue2的写法的,只是官方并不推荐这么写罢了。
那我们直接来创建项目,第一种方法通过vue-cil和js,也就是我们创建vue2的老方法。
下载vue-cil:vue install -g @vue/cil 创建一个脚手架:vue create name 运行脚手架:npm run serve
想必用过vue2的老程序员都知道,vue2在项目启动时会通过路由预先把所有文件进行一遍编译,所以当vue2项目启动时,根据项目的不同大小启动时间在10秒-5分钟不等,项目越大启动越慢,所以vue3的官方也更推荐使用vite。
vite是vue团队推出的构建工具,等价于webpack,不仅能直接支持Ts,而且在启动项目速度上相比于vue-cil有一个及其巨大的提升。为什么呢,cil项目在启动时编译的所有的文件,编译完成后才会弹出页面网址,而vite构建的vue会首先弹出页面网址,在用户查看目标页面时才会进行编译,做到了按需加载。
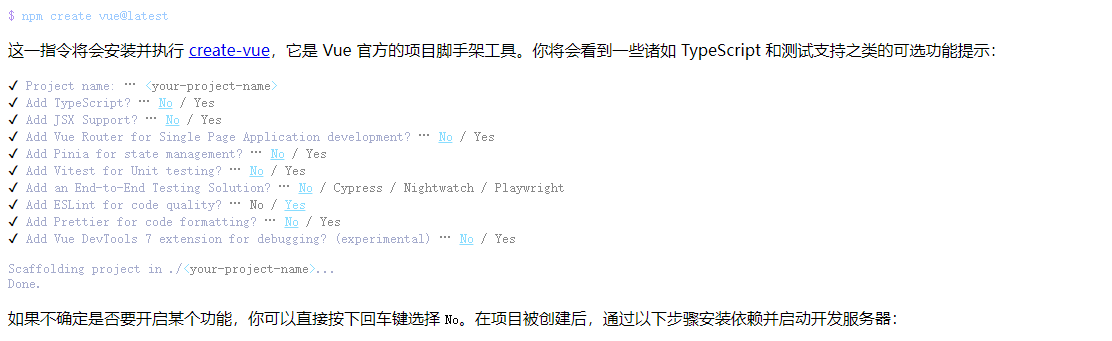
我们创建时只需要 npm create vue@latest就可以,以下是官网的介绍。

从上到下依次为:
项目名称,是否支持ts,是否支持jsx,是否添加路由,是否支持pinia,是否添加单元测试,是否添加端到测试,是否添加ESLint,是否要求代码格式化。
vite不仅启动快,而且创建速度也是非常快的,大家可以直接来创建和启动一个vue3工程来亲自感受一下!
了解更多vue3的知识可以点击这里。
上一篇: 两个swiper的联动轮播
下一篇: vue3中监听写法的改变
关键词:












