最近做了一个app项目,使用yonbuilder写的,他其中有很多api,我们这里介绍一下比较常用的:
api.alert弹框

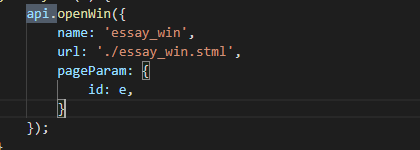
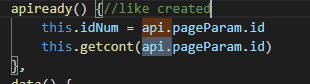
api.openWin,打开一个win页面,如果需要传参可以用pageParam来传参,在apiready中使用api.pageParam.参数名获取


与之对应的还有一个closeWin,关闭win页面

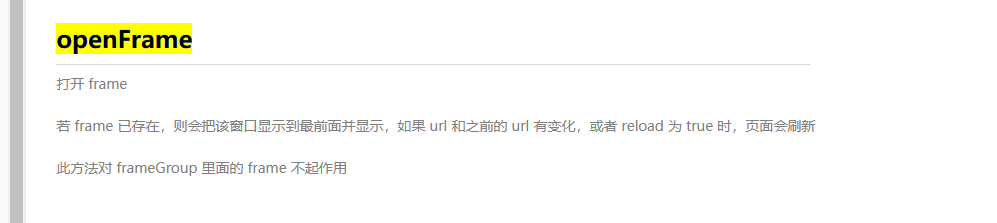
另外还有openframe和closeframe,打开frame页面,它的好处是能够规定打开页面的大小。

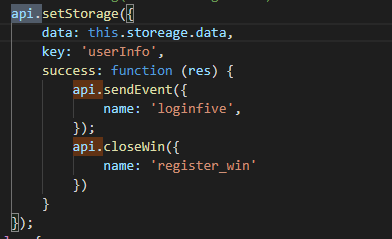
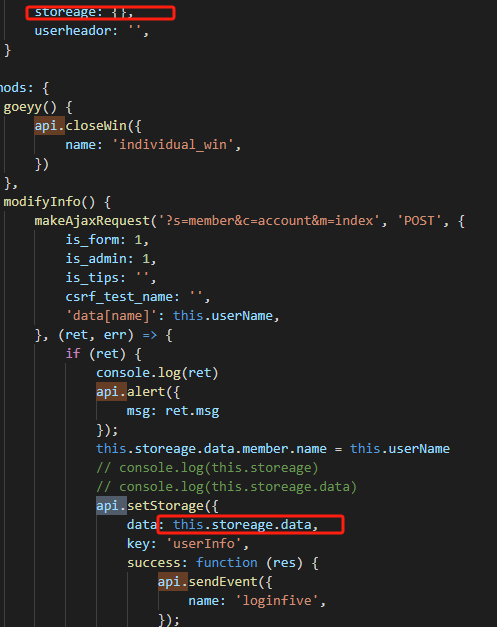
另外两种是把数据存到缓存中的setStorage和getStorage,前者是存,后者是取。

需要注意的一点是,当我们把缓存拿到本地,然后使用setStorage重新赋值的时候,需要加上.data才能正确的拿到里边的数据,保存的时候是以JSON格式保存到缓存中的,但是取用的时候可以直接用。

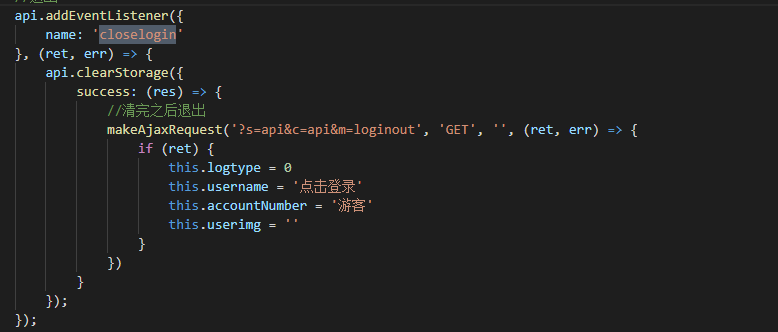
当我们需要清除掉缓存的时候使用clearStorage,能够清除所有缓存。
最后一种兄弟组件之间的传值,我们使用addEventListener 和sendEvent来实现,这种有类似vue全局事件总线的效果的,我们是用addEventListener 来创建一个事件。也可以创建多个

当需要触发这个事件的时候,使用sendEvent带着name触发指定函数。


关键词:












