不同类型、不同需求的产品所需要表达给用户看的信息也是不同,但总体来说,无非就是以下几点:
图片:商品图片(让顾客知道自己购买的产品是什么样子)
主标题:活动标签+商品名称(部分软件的活动标题有时候会放到产品里面,增加外部的文字空间)
副标题:关注用户数量、用户浏览数据等(主要用来表现该产品的热度,吸引新用户)
价格数据:折后价格/折前价格+销售量(主要是用原价来衬托到手价,让用户感觉物有所值,促使下单)
优惠信息:退换政策/优惠券/满减活动/分期信息(用各种优惠来吸引用户下单)
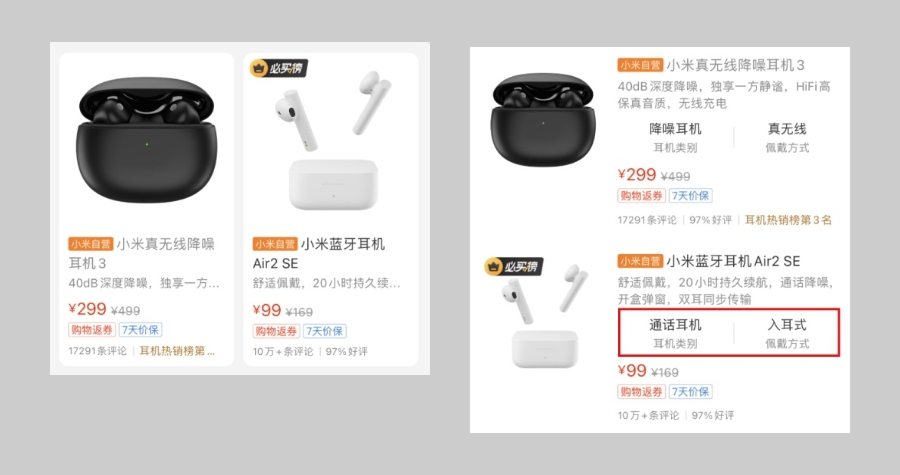
商品规格表:商品核心规格信息(主要卖点)
店铺信息:相关标签+店铺名称(展示产品的基本信息,例如名称,所属品牌等)
功能按钮:购物车(一键添加,方便用户购买多件产品同时结算)

其中,最基础的信息,图片、标题和价格,这三种是每个产品卡片都必不可少的信息。其余的信息主要起到点缀作用,相比较之下优先级可以下放并不每一个都要包含在内,不同的 App 会根据自己的软件主流方向和产品选择展示其中几类,按一定的顺序排布在卡片内。

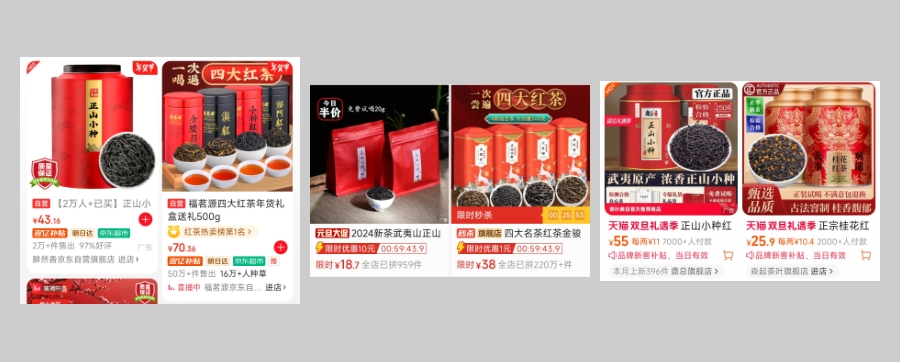
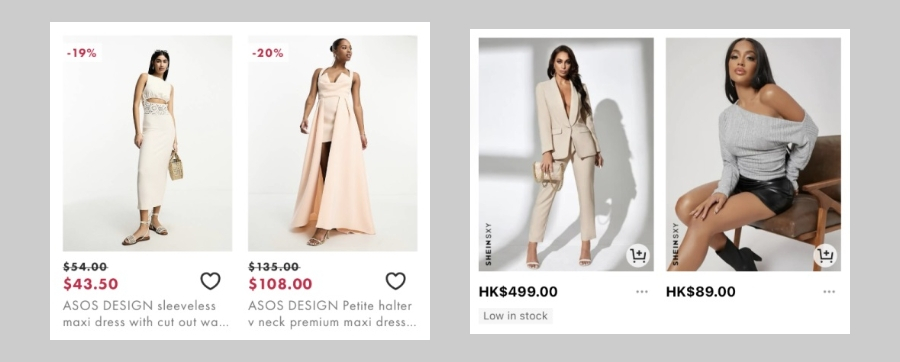
不同的软件和产品,对于信息展示的顺序、和权重对比,都会根据自身的实际情况进行调整。比如一些国外的电商 App,他们更加侧重于价格,所以会增加价格的优先级,把价格做的比标题更大一些。

对于网格布局和列表布局,一般来说,两者所展示的信息都会尽可能的去保持一致(比如淘宝中就可以进行网格布局和列表布局的切换)。但又因为网格视图不适合展示的过长(如果过长,就跟列表布局没有区别了,无非就是等长的瀑布流),所以如果产品需要展示信息真的非常多,又要用网格视图,那么可以对需要展示的信息做一个优先级排列,筛选掉那些优先级低的信息就可以了。比如小米有品APP、淘宝就是典型的例子,他们的网格视图与列表视图相比之下,只少了商品规格表,因为这个字段所占空间比重太大,放在网格视图就不那么适合展示了。