
做项目的时候经常出现这种样式,当你鼠标移动到块元素上,会出现一个进度条或者向两边发散的条,会让页面更加美观,这种条不能用边框代替,因为你不能决定边框宽度,而你专门放一个div会让你的结构看起来不是很美观。
这里我们可以用伪元素来解决这个问题。伪元素允许你在已选择的元素内部创建或修改内容,而无需在文档结构中添加额外的HTML元素。
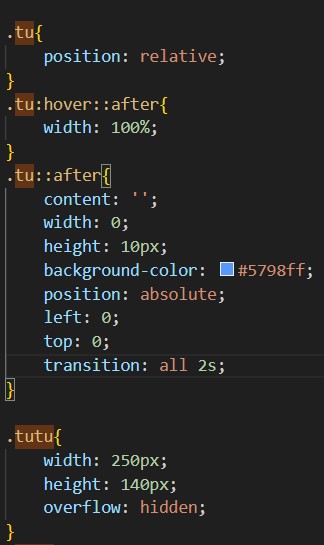
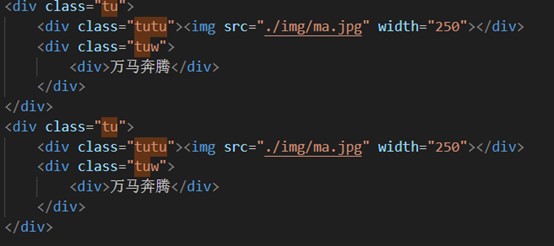
还是我们的结构,熟悉的css。对于结构的问题可以看这里.

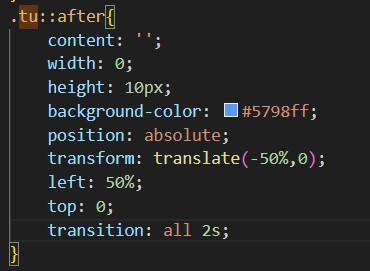
这边对于after最好使用定位,脱离文档流之后不仅可以在任何地方方便展示,而且还不会占用原本的html所占的空间。

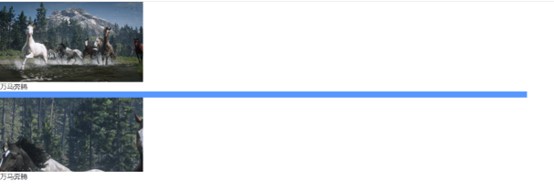
这里我鼠标放上去之后,after经过两秒的动画效果之后已经开始变长。

还有另外一种从中间发散的方式,其实也是非常简单。


只需要改变一下after的初始位置就可以了。
上一篇: 移动到块元素上放大内部图片












