
利用vantUI中的van-checkbox实现层级选择器(一)
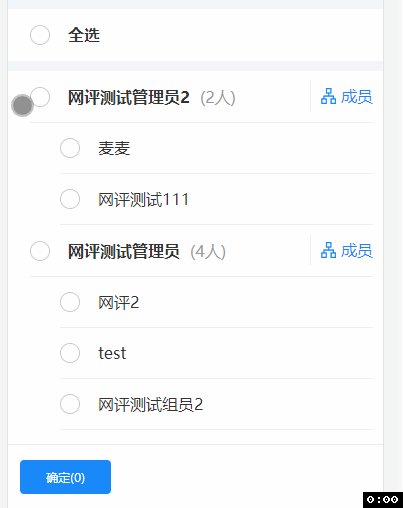
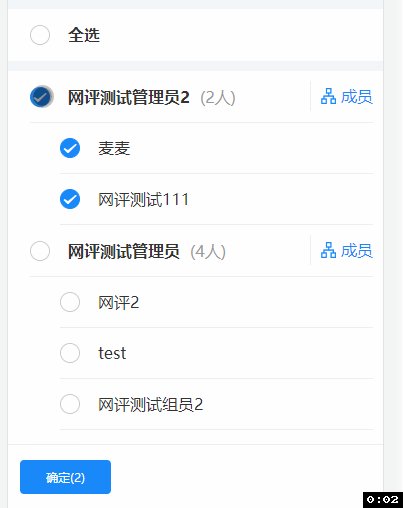
翻了一下vantUI官网,发现没有可以直接使用的树形控件或层级选择器的组件,所以尝试用checkbox实现。我们想实现的是如图所示的功能,当选中一级选择器后,其所属的二级选择器能够被全选;当取消二级选择器的全选状态时,一级选择器也同时取消选中状态;最外层还有一个全选按钮控制所有选择器的全选。DOM结构如图所示:首先实现一级选择器控制二级全选的功能。van-checkbox有提供toggleAll方...

利用vantUI中的van-checkbox实现层级选择器(二)
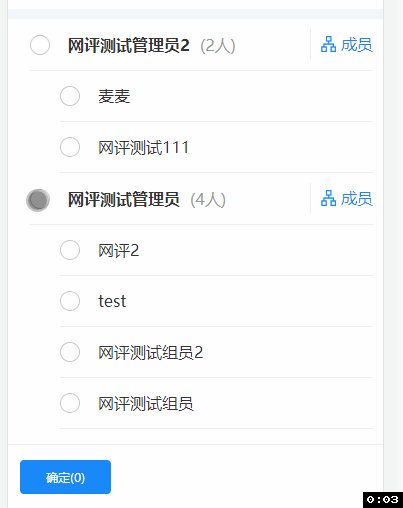
上一篇我们已经实现了只有一组复选框组的时候通过一级选择器控制二级全选,但是很多情况下都不止一组复选框组,比如需要循环渲染后台数据时,由于外层标签有vfor循环,会导致出现很多个ref注册的组件,此时的toggleAll方法便会失效或者报错。抛弃自带的全选方法,我们这里使用map函数处理数据。首先给一级选择器添加click事件。注意要使用click事件而不是change事件,否则后面实现取消全选功能...

vue路由|动态路由|分权跳转
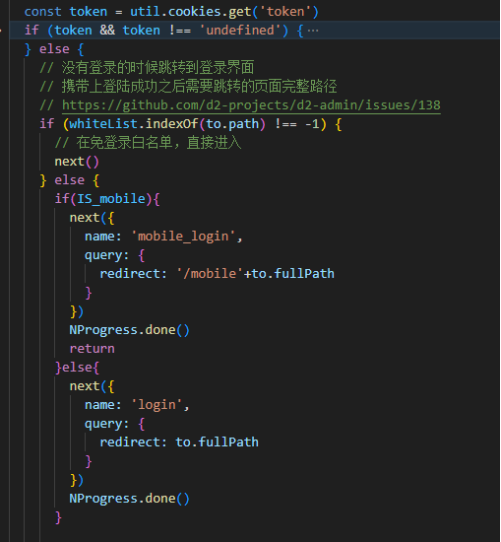
将cookie里是否存有token作为验证是否登录的条件,若token不存在或已过期则跳转登录界面,还需要判断是否为移动端跳转不同的登录界面,参考上一篇。若不存在token且用户登录信息不存在,则重新获取登录信息。若已登录且登录信息存在,则动态添加路由。Router为router.js里的一堆路由,routes为后台获取的web_router里的路由。首先只输入根目录/域名时,他会自动跳到/ind...

js中Object.keys()和Object.values()方法的详解与使用
Object.keys()方法返回给定对象[key,value]键值对中的key值,并以数组的方式遍历出来。返回的结果如图所示。Object.values()方法与之相反,返回的是给定对象[key,value]键值对中的value值,如图:在实际开发中,很多时候我们需要把后台提供的对象属性转换为数组以供前端使用,上面两种方法便为我们提供了方便。例如在使用vantUI中的van-picker选择器的...
2023-07-21

VantUI中van-picker选择器绑定数组对象的使用方法
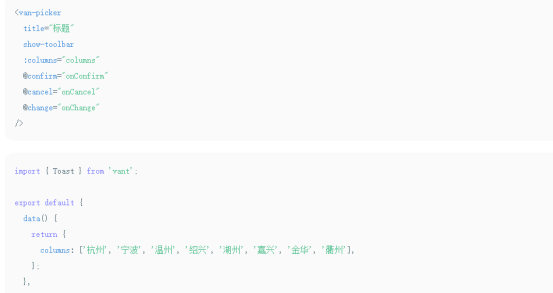
VantUI官网中给的示例是一个包含字符串的纯数组,如图所示:但是大多时候,我们需要绑定的都是一个对象数组,如果直接使用的话,渲染的效果会显示为[Object]。这时可以利用van-picker自带的 value-key 属性,value-key属性指选项对象中,选项文字对应的键名。以下面的数据为例:我们希望选择器展示的是对象中的username属性,则在van-picker中添加如下代码:这时可...

wangeditor-如何清空富文本编辑器
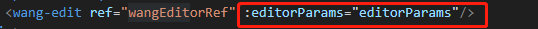
之前我们已经成功的安装并使用wangeditor富文本编辑器。但有时发送完富文本编辑器的内容之后,我们希望编辑器能够自动清空内容。这该如何实现呢?之前使用的方法是直接向子组件传值,把content内容置空。但发现这样写存在bug,只有第一次请求后富文本会自动清空,再次请求后方法失效。我们可以在子组件内编写一个清空方法,利用setHtml方法将编辑器成功清空。注意不能只传一个空字符串,而必须传入如下...
2023-07-17








