上一篇我们已经实现了只有一组复选框组的时候通过一级选择器控制二级全选,但是很多情况下都不止一组复选框组,比如需要循环渲染后台数据时,由于外层标签有vfor循环,会导致出现很多个ref注册的组件,此时的toggleAll方法便会失效或者报错。
抛弃自带的全选方法,我们这里使用map函数处理数据。
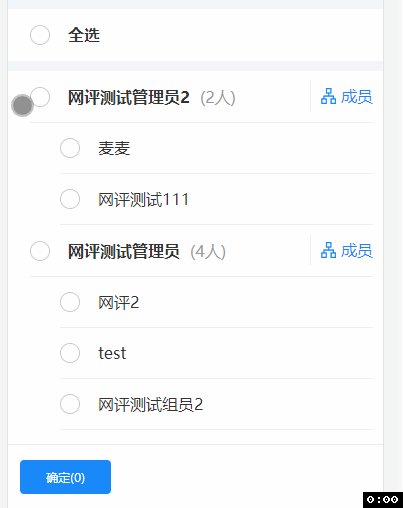
首先给一级选择器添加click事件。注意要使用click事件而不是change事件,否则后面实现取消全选功能时容易一直触发change事件而出现bug。

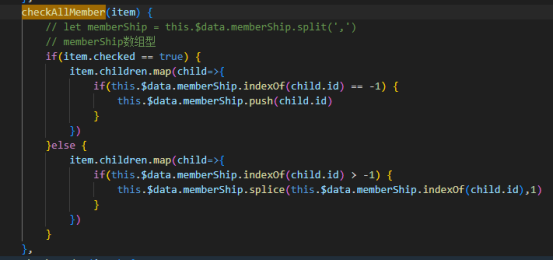
checkAllMember方法内编译如下:

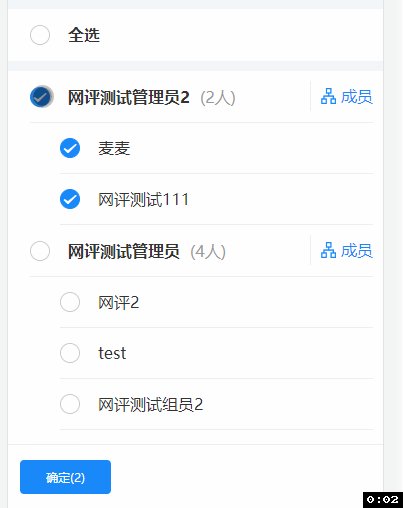
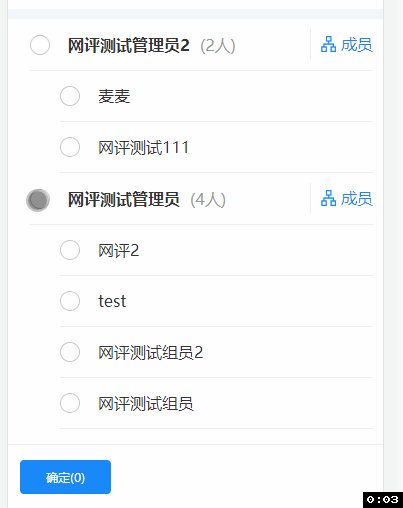
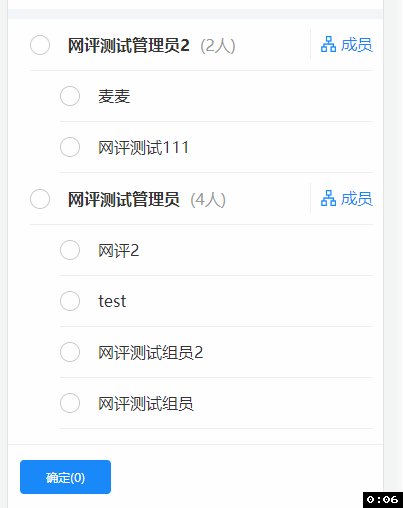
逻辑是当一级选择器为选中状态时,用循环的方式将所有二级选择器的id添加到复选框组v-model所绑定的选中项数组中,手动实现checkbox的回显;当为非选中状态时则相反,删除选中项数组中存在的二级id。
这样我们便成功实现一级选择器控制二级选择器全选或取消选中的功能。