翻了一下vantUI官网,发现没有可以直接使用的树形控件或层级选择器的组件,所以尝试用checkbox实现。
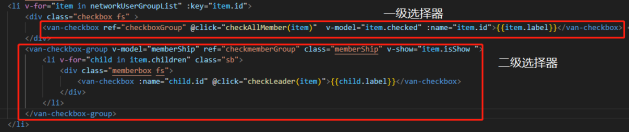
我们想实现的是如图所示的功能,当选中一级选择器后,其所属的二级选择器能够被全选;当取消二级选择器的全选状态时,一级选择器也同时取消选中状态;最外层还有一个全选按钮控制所有选择器的全选。

DOM结构如图所示:

首先实现一级选择器控制二级全选的功能。
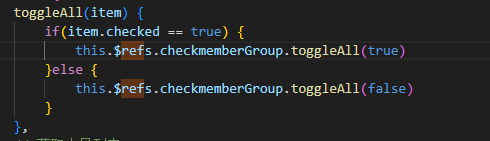
van-checkbox有提供toggleAll方法,可以控制复选框组的全选、取消全选和取反。需要搭配ref使用。有关ref注册组件的内容点击>>此链接查看。

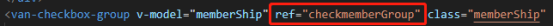
如果只有一组复选框组的话可以直接使用这个方法。首先给需要全选的复选框组注册组件:

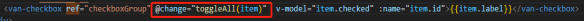
当一级选择器的选中状态发生改变时,执行toggleAll方法。


这样就完成了。












