在vue实际开发过程中,很多项目同时具备移动端和pc端,需要做到不同的设备访问不同的网页。这时就需要用到路由守卫,通过路由拦截来判断是否为移动端,再跳转不同页面。有关路由守卫的内容可以点击此链接>>查看。
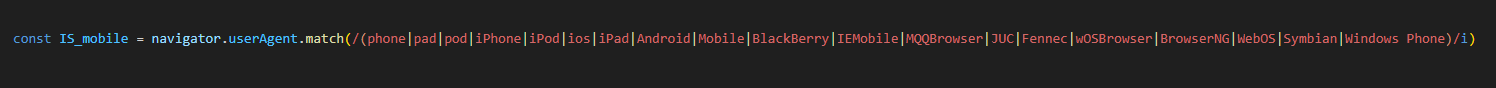
首先在index.js中定义一个变量来判断是不是移动设备。

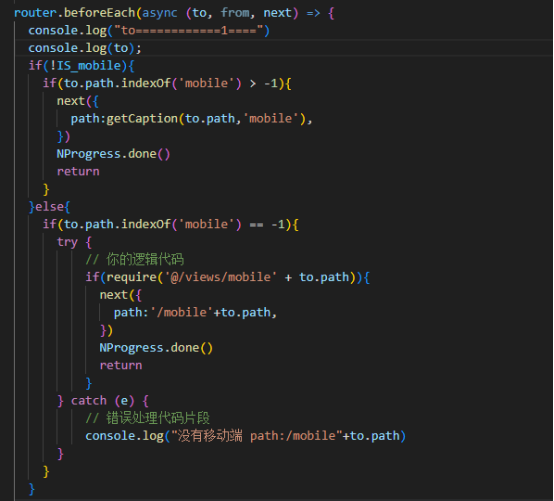
接着通过路由拦截来修改跳转路径。如果是移动设备,且能够成功引入mobile+path这个路径的话,就在路径前增加’/mobile’;pc端则相反,跳过’/mobile’再访问。如图所示:

这样便能够实现pc端和移动端页面之间的自动跳转。
需要注意,移动端和pc端的路由应保持一致,如pc端路由为:’/center/index’,则移动端应为’/mobile/center/index’。












