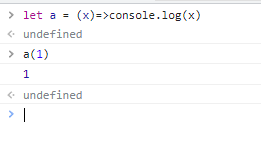
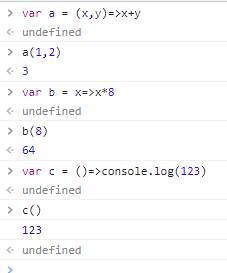
箭头函数有更短的写法,以前写函数都需要声明function(){}固定格式,如果用箭头函数则可以写成 变量 = (形参)=> 函数内容,省去了繁琐的格式,当使用循环遍历操作时候更显其作用。

具体格式如下
如果函数体只有一个表达式,可以写成:简写体,省略 return (参数1, 参数2, …, 参数N) => 表达式
如果只有一个参数,可以写成:单一参数 => {函数体} 单一参数 => 表达式
如果没有参数,应该写成一对圆括号。() => {函数体} () => 表达式
支持剩余参数和默认参数。(参数1, 参数2, ...rest) => {函数体} (参数1 = 默认值1,参数2 = 默认值2, …, 参数N = 默认值N) => {函数体}

上一篇: es6函数优化












