之前我们介绍了es6的变量、对象、字符串。继之前的文章,我们继续了解es6所带来的新用法——函数
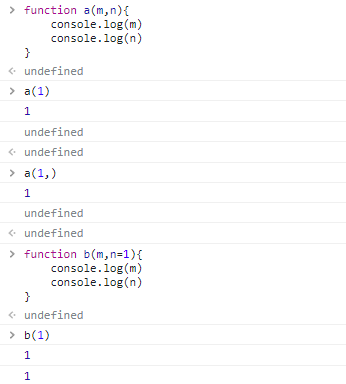
在es5系列中function形参并不能设置默认值,如果不传的话默认就为undefined,例如function a(m,n){n = n||1 }只能在函数中再次初始化n的变量,而es6中则可以直接在形参中定义,例如function a(m,n=1){}即可实现。

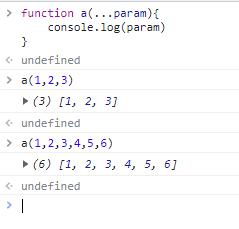
除此之外,如果我们传的参数数量不固定,比如第一次传3个第二次传5个,没有上限的时候,我们也没办法获取到全部的参数,只能通过数组或者对象的形式来接受参数,现在我们了解了...可以解构,那么在函数传参中,也可以使用...的形式来进行参数传递,接收参数时直接回转成数组格式。

下一篇: es6函数优化——箭头函数












