请求中如何以表单的形式提交参数

大家看,我们的请求除了以常规对象参数提交的情况外,还有一种是使用表单形式提交,以下是在vue中使用表单形式来提交参数的例子
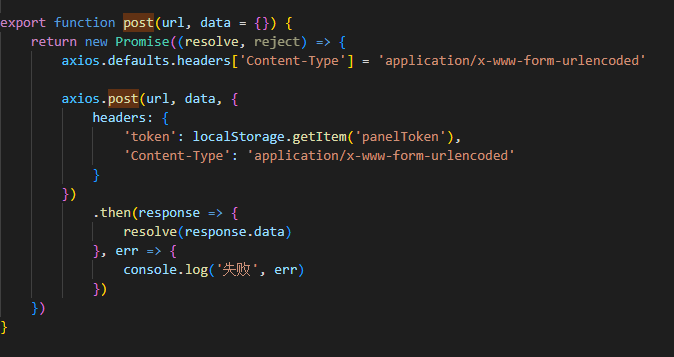
首先,第一步要先设置请求头,更改请求头 headers 中 content-type 为
application/x-www-form-urlencoded

这里大家可以把各类请求封装,这样只需要设置一次请求头就可以。
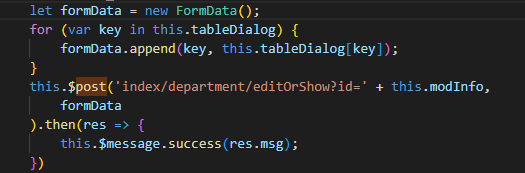
第二步,在需要请求接口之前,构造表单formData
let formData = new FormData();
然后在使用
formData.append(key, this.addTable[key]);
往表单里添加内容,

key是一个字符串,他的值就是表单元素中键值对的键,第二个参数是键值对中的值,如果需要一个对象内的多个数据,可以使用循环来进行添加。
然后我们在把这个构造好的表单直接作为参数传递给后台。

Ps:这里我使用了封装的post请求,可以大大减少重复写axios的次数,简化了写法,但是也有了同时传递两种不同格式的参数的局限性。
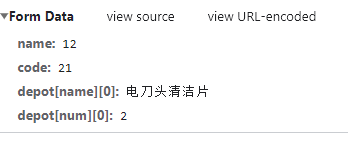
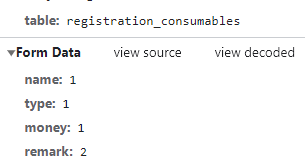
然后我们发请求的时候就会看到又表单格式和普通格式分开来了。
上一篇: Vue路由匹配参数












