在element表格中如果要选中多选按钮的只能通过点击表格第一列的方块来实现选中,而没有通过点击整行来选中的事件,下面为大家介绍一种取巧的方法。
来到element的官网,我们可以看到有如下几个事件和方法
@row-click=单击一行

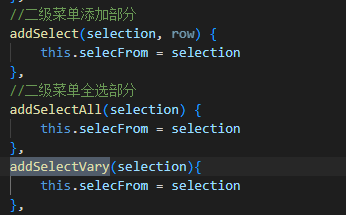
@selection-change=当选择项变动时

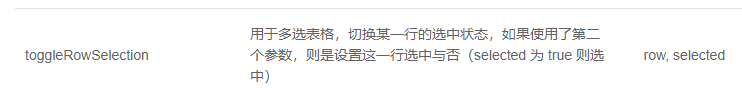
toggleRowSelection()用于多选表格,切换某一行的选中状态

看到这里想必大家都已经明白了,当我们点击行的时候调用toggleRowSelection()方法,使选择项发生改变,当选择项发生改变时就会自动触发selection-change事件,这时候我们通过接收selection-change事件的selection值就会获得选中的行了。



对了,大家在使用toggleRowSelection()方法时可以看到,调用这个方法的代码是
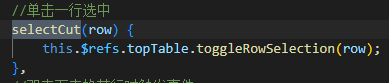
this.$refs.topTable.toggleRowSelection()
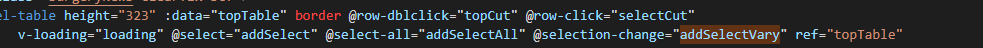
千万不要忘了,我们需要在表格的位置设置ref=‘’它的值就是你的表格的:data的值。












