之前为大家分享了根据后端返回的数字来显示不同的文字和状态,方法是在回调函数中直接处理改变数据。这里为大家分享另一种方法,正常获得回调函数中的值,改为直接在element表格中通过插槽和函数来改变文字。
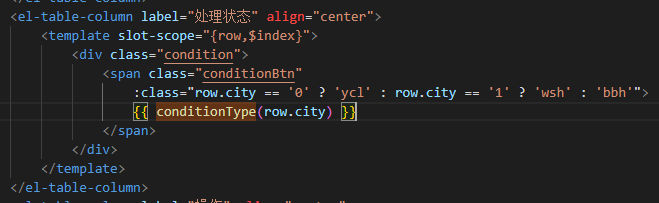
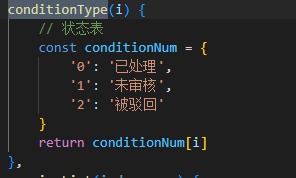
通过作用域插槽拿到表格的数据,传递该数据使函数生效,进而改变文字。


这里还可以通过三目运算符来判断数字来改变css,以达到不同颜色不同文字的效果。

上一篇: Vue中使用防抖与节流
之前为大家分享了根据后端返回的数字来显示不同的文字和状态,方法是在回调函数中直接处理改变数据。这里为大家分享另一种方法,正常获得回调函数中的值,改为直接在element表格中通过插槽和函数来改变文字。
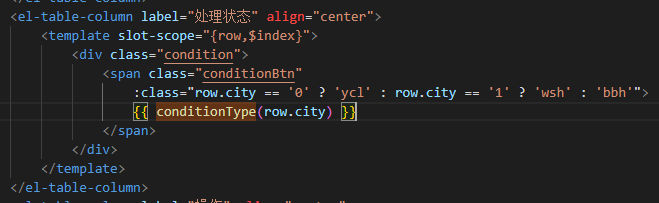
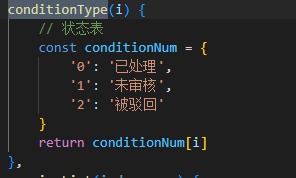
通过作用域插槽拿到表格的数据,传递该数据使函数生效,进而改变文字。


这里还可以通过三目运算符来判断数字来改变css,以达到不同颜色不同文字的效果。
