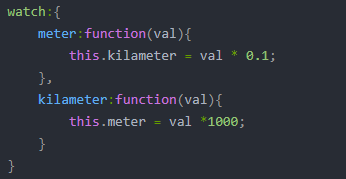
在vue2中,我们可以使用watch{}来监听data数据中特定的值,写法也很简单。基本上,所有的监听都要写成如下函数形式,函数接收两个参数,一个是newvalue,另一个是oldvalue,分别代表新值和旧值,但在vue3中,我们所有的监听不会写在一起,而是我们需要监听一个数据就需要写一个watch。

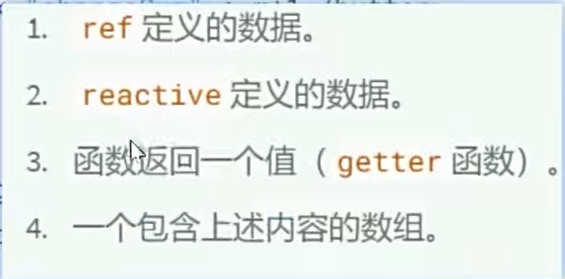
官方对vue3中的watch可监视对象做了以下限制。简而言之,就是只能是响应式数据,一个有返回值的函数,和包含响应式数据或者函数的数组。同样的,vue3中的watch也有深度监听deep和初始监听immeaidte。需要注意的是如果你监听的是reactive监听的数据,是自动开启深度监听的。
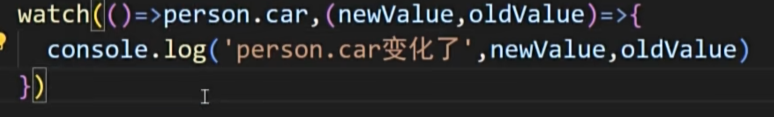
vue3中的监听写法为:
watch(监听的数据,(newvalue,oldvalue)=》{
console.log(当监听数据改变时触发的函数内容)
})
还有一个需要注意的问题,当我们监听的响应式对象中的某个数据,而且这个数据是对象类型,当我们改变对象中的内容时,监听会正常触发,但是当我们修改整个对象,如果不写成函数式,监听是不会触发的。如果监听的不是对象类型而是普通类型,则没有上述问题。
所以,我推荐大家监听时,监听的数据都要写成函数式。

了解更多vue3知识点这里。
上一篇: 创建vue3的两种方式
下一篇: vue3中的全局事件总线












