Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件,用以实现拖拽排序功能,是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子。
首先下载安装包,在终端里执行npm install vuedraggable

当显示包版本的时候即表示安装成功。

本篇以Vue2为例,Vue3的安装方式如下:npm i -S vuedraggable@next
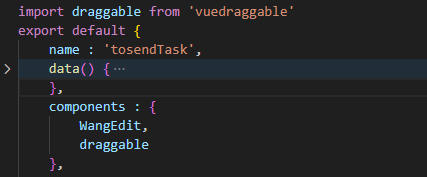
接着需要在文件中引入:

接着就可以使用vuedraggable组件了,关于自定义组件的内容可以点击此链接>>查看。
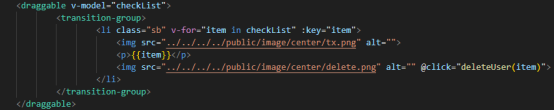
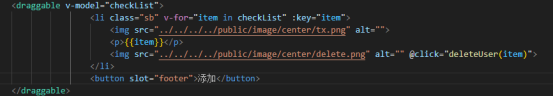
定义一个数组checkList以实现他的拖拽排序,注意draggable下要跟transition-group标签。
vuedraggable 是标准的组件式封装,并且将可拖动元素放进了 transition-group 上面,过渡动画都比较好。

此处还要注意,v-model绑定的数组应与for循环的数组相同,否则将无法正确拖拽排序甚至报错。
至此,我们就可以成功实现元素拖拽了,效果如图所示。
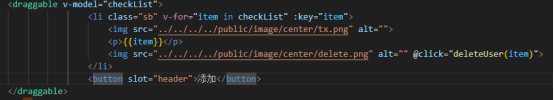
若想添加页眉或页脚插槽,则不能与transition-group一起使用。
使用标题插槽在vuedraggable组件中添加不可拖动的元素。它应该与draggable选项一起使用来标记draggable元素。请注意,无论标题槽在模板中的位置如何,它总是被添加到默认槽之前。页脚插槽则相反,它将始终被添加到默认槽之后。


下一篇: 超出显示省略号
关键词:












