上一篇我们实现了el-tree中子节点的选择与添加,此外,我们还需要实现点击右侧删除按钮的时候,左侧选择器的选中状态同步改变,checkList数组和checkIdList数组对应的数据能够同步删除。

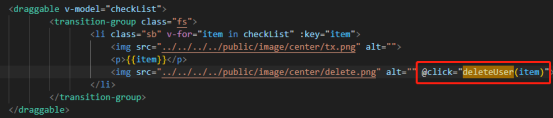
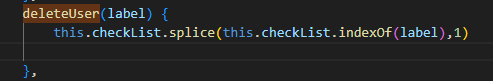
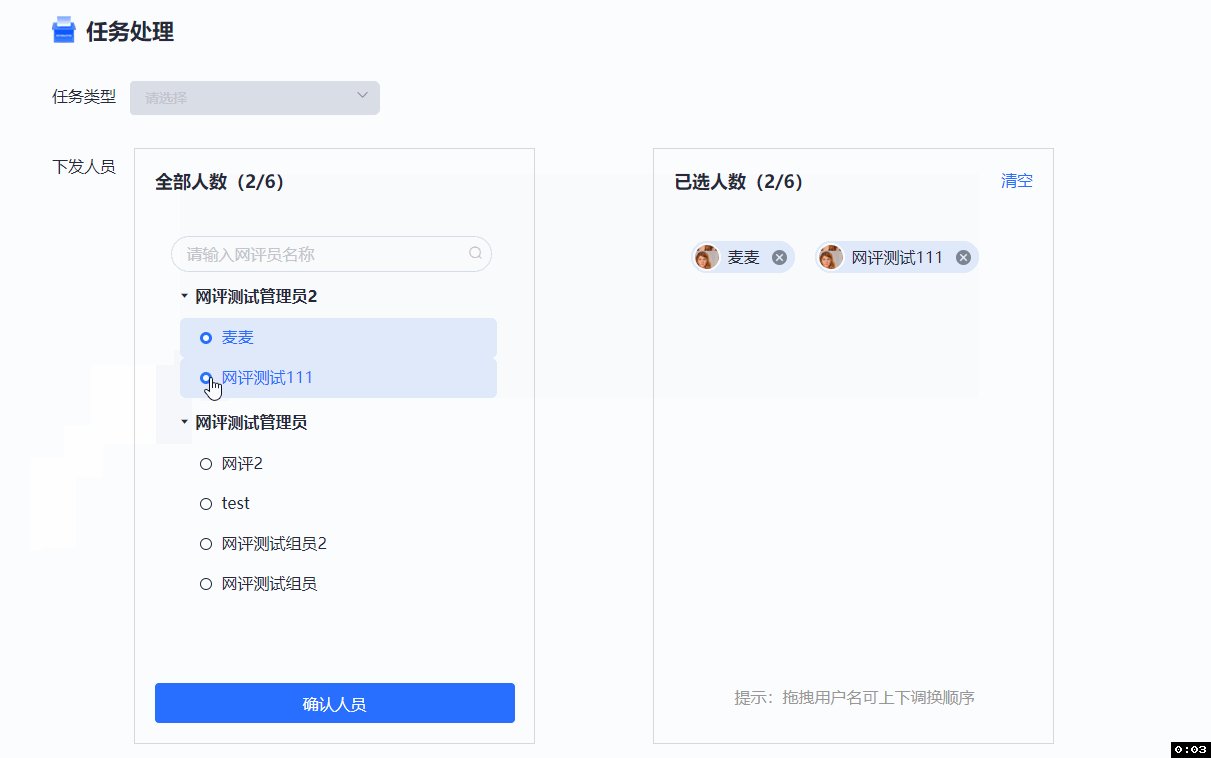
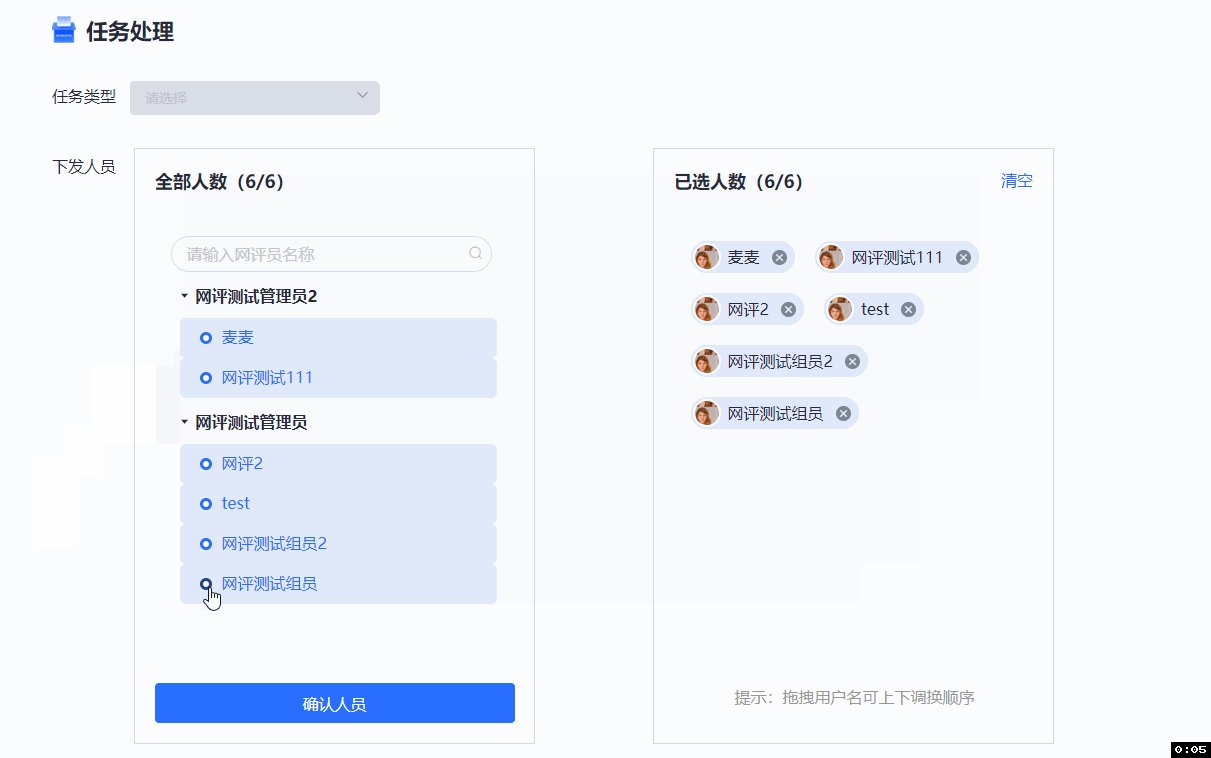
由于左侧与右侧绑定的是同一数组,只需要删除时传入item,将checkList中的item删除,左侧选择器的选中状态就可同步改变。如图:

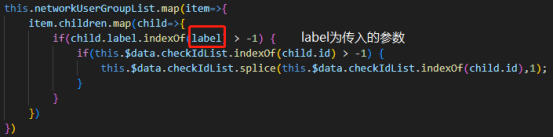
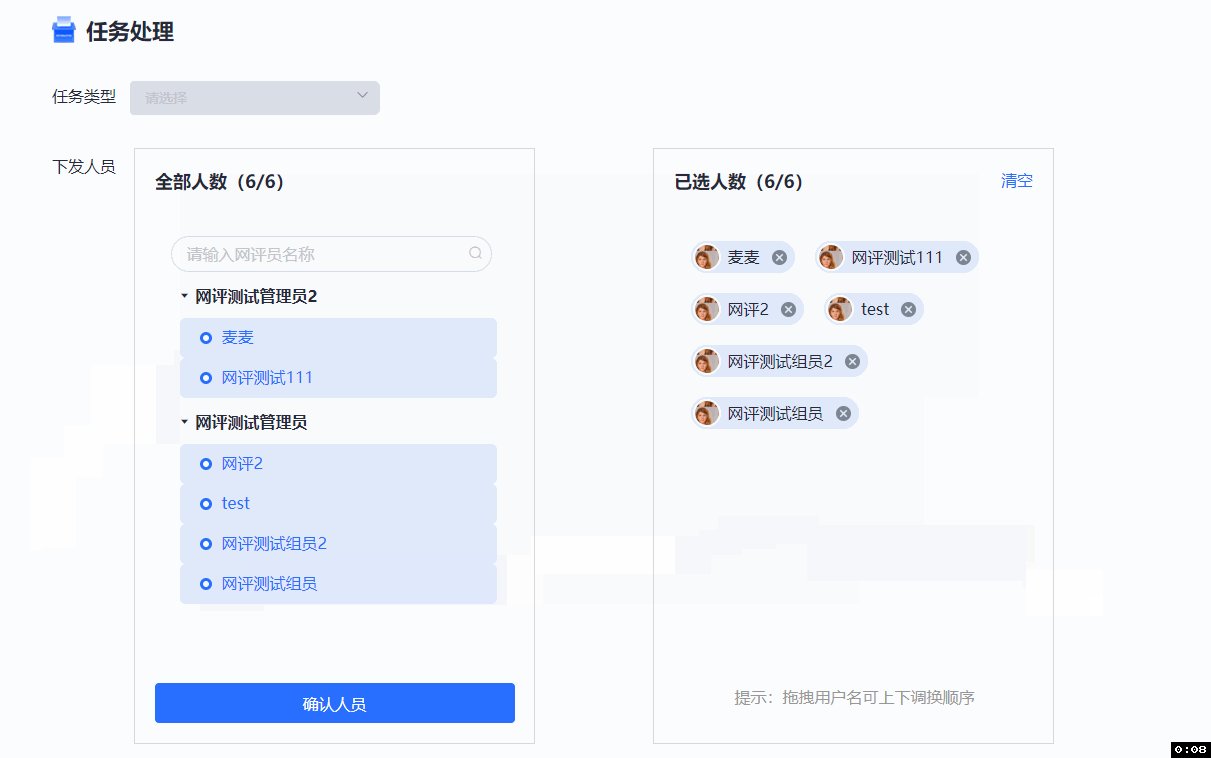
此时还需要删除checkIdList数组中对应的id。可先循环后台数据,找到要删除元素所在的那条数据并获取其id,再将checkIdList数组中的id删除即可。如图:

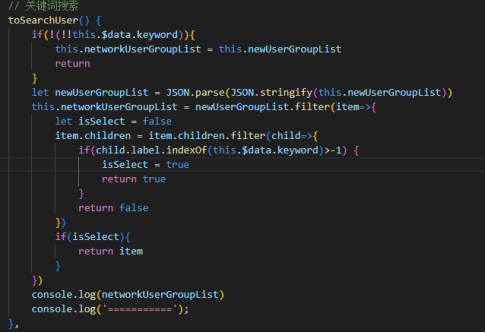
最后,我们还需要一个关键词搜索的功能。利用filter函数,当匹配到关键词就返回他所在的那条数据,并赋给一个新的数组。

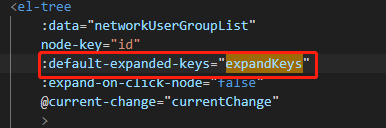
可是这里有一个问题,每次搜索完之后树节点都是关闭状态,需要手动将其展开,这样用户体验感非常不好。看了一下ElementUI官网,有提供default-expanded-keys属性,控制默认展开的节点的 key 的数组。所以我们在el-tree标签上添加这个属性:

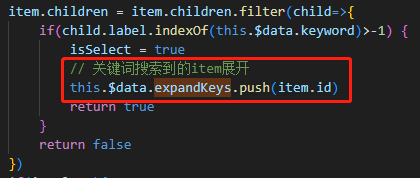
方法内使用过滤器的时候直接将默认需要展开的节点id加到expandKeys数组中。

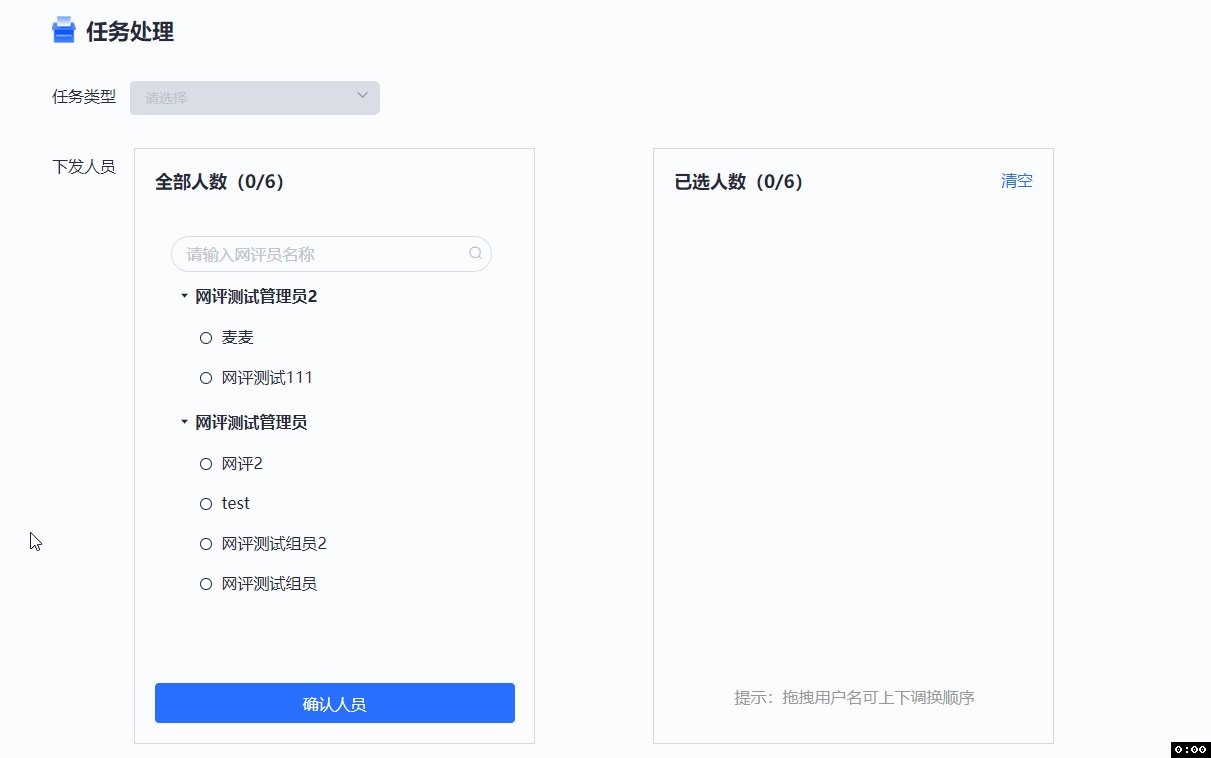
这样搜索完树节点便都是展开状态,用户能直接的看到数据,效果如图所示:

上一篇: Echarts自定义提示框文字












