ElementUI的输入框里有一个属性,叫做show-password,他的作用是在输入框后面出现一个小眼睛,点击小眼睛就能在密码框和输入框之间切换,但是有个小缺点,密码可见和密码不可见的时候,小眼睛的图标是不会变的,虽然不影响使用,但是在美观方面还是不太够格,上一篇文章我们讲述了如何在项目中使用阿里巴巴矢量图,现在我们通过阿里巴巴矢量图来修改小眼睛的图标。

首先我们来到阿里巴巴矢量图标库随便找一个闭眼睛的小图标,然后按照该篇文章方法把闭眼睛图标放到我们的项目中。
先来整理一下思路,密码框和文本框最大的不同就是input的type属性,一个是password。
,一个是text,我们可以的定义一个布尔值,根据三元运算符来动态改变input的type属性。
比较困难的就是小图标的修改了,最开始我想的是通过定位来改变小图标,后来通过查阅资料发现,element是自带插槽的,我们可以直接在input里新写一个i标签,就能直接使用,
同样的,根据三元运算符来动态改变小图标的图案,并且给i标签一个点击事件,每次点击修改布尔值。
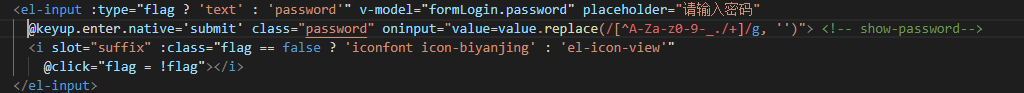
代码如下:

这里的:class中我们使用了阿里巴巴的矢量图,iconfont和icon-biyanjing就是使用的示例,是不是非常简单呢。
最后我们再根据正则规定用户在文本框中只能输入英文、数字和.-+_。避免切换回文本框输入文本的问题。
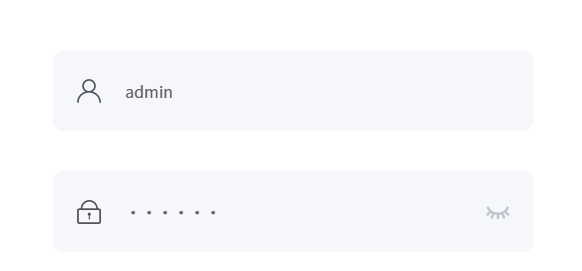
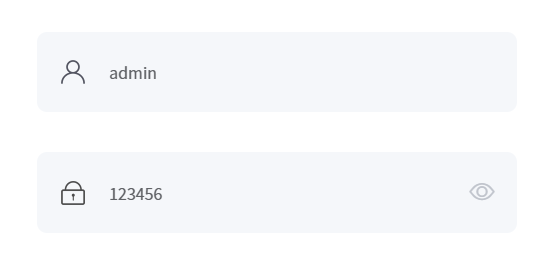
最后附上效果图:


上一篇: 阿里巴巴矢量图在vue项目中的运用












