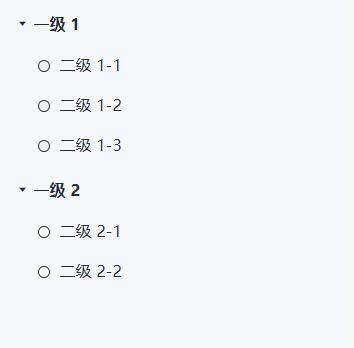
ElementUI官网提供的树形控件能够用清晰的层级结构展示信息,可展开或折叠。对于需要需要选择层级的树,其提供了show-checkbox参数,将他设置为true后便可得到一个带多选框的树,如图所示:

但是有的时候,我们只希望选择子节点,而隐藏根节点的选框。

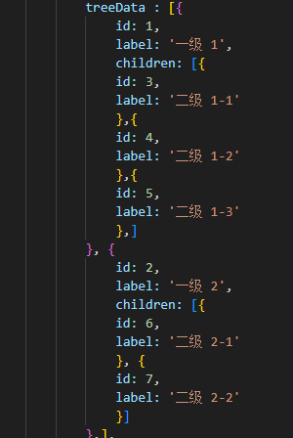
以这条数据为例。
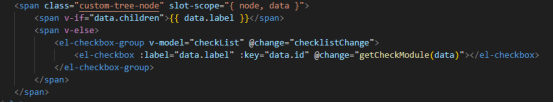
由于el-tree支持自定义节点内容,可以通过两种方法进行树节点内容的自定义:render-content和 scoped slot。我们这里使用第二种scoped slot,使用 scoped slot 会传入两个参数node和data,分别表示当前节点的 Node 对象和当前节点的数据。
其中,第一级的label不需要选框,第二级children下的label需要选框。在自定义节点中,我们准备好两个span标签,通过v-if和v-else来区分根节点与子节点。

这样,便可以成功去掉根节点的选框,效果图如下: