今天给大家介绍一下animate动画库,我们可以自己写一点简单的动画效果,比如飞入,淡入淡出之类的,但要实现复杂的动画不如直接用动画库,动画库的动画怎么使用呢?接下来我们带领大家看一下。

首先来到animate官网,引入animate的css文件。
如果各位不想要本地引入,可以直接引入线上的资源,

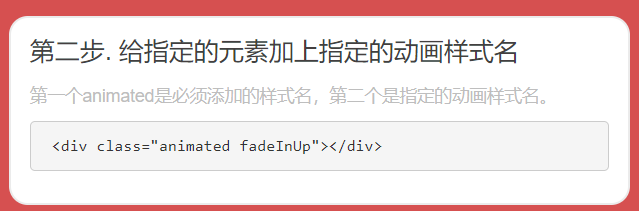
然后我们给指定元素添加animate这个类名,这个类名是固定的,后面跟的是动画的样式,那么我们动画的样式去哪儿看呢?


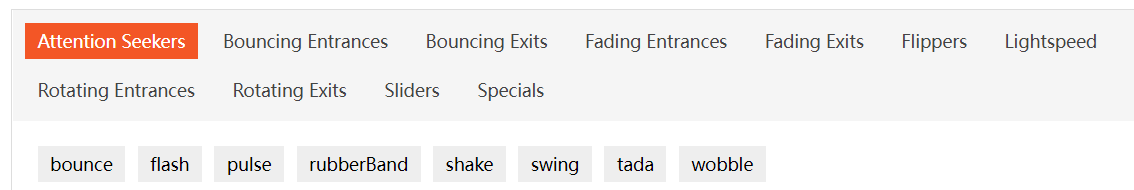
点击头部在线演示,点击动画名字就能查看动画效果了。

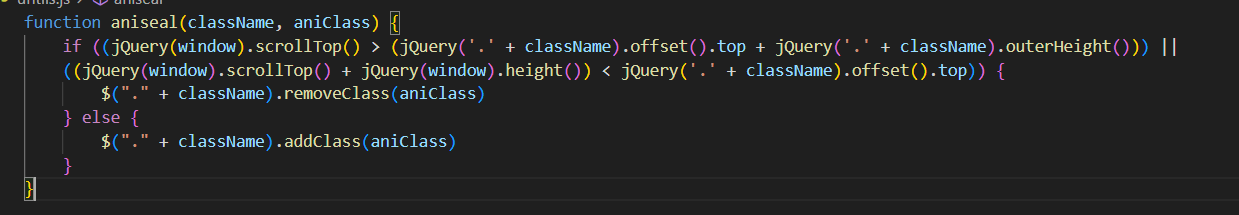
我们可以通过jq给页面中元素添加类名
具体大家可以看这篇文章,博主转载的很详细了。
当我们添加类名后如果发现动画效果没有,请去css中检查,动画名有的已经发生改变。
比如fadeIn。
![]()
上一篇: 利用jq和阴影做出消失效果
下一篇: python基础功能介绍——多进程用法












