在UI设计中,图标主要分为两类:一种是APP的启动图标,每个APP独一份(例如:应用商店、时钟、天气等);另一种则是系统icon,部分图标需要搭配文字使用,方便用户在使用过程中快速的去理解图标代表的信息和功能,也是本文章重点讲解的内容
风格
图标常见的风格:线性、面性、彩色、拟物、立体(3D和2.5D)等,图标风格的选择会因为页面的设计风格,以及图标所处的位置产生差异,主要的作用还是反馈动作和吸引用户注意力
l 线性/面性:最基本同时也是最常用的风格,广泛应用在APP的页面设计中
l 彩色:通常用于反馈用户的操作行为,增加用户注意力
l 拟物/立体:通常用于页面中某个内容需要引起用户高度注意使用,抓住用户视线

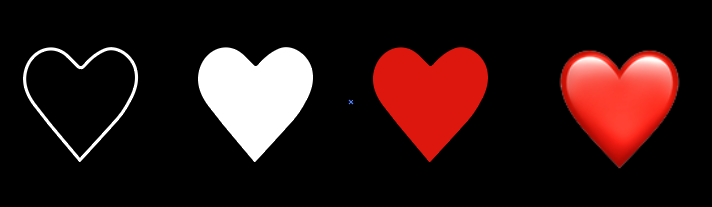
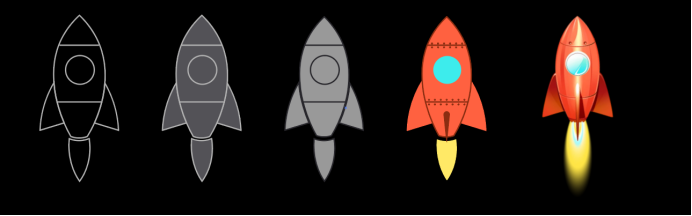
(从简单到复杂)
重量
简单的线性图标,会让人感觉重量很轻;但是看起来更简约,不会给页面增添太大的视觉负担。例如页面中的图片和内容元素已经很丰富了,而简单的图标,本身笔画少,所以看起来更轻快、简约一些,不会给页面带来太大的视觉负担,要选择更适合的简约、轻量化的线性(面性)图标,防止页面过于杂乱无章
相反,如果页面中文字占比很大,信息量很少,这种页面就适合使用重量大的彩色图标,甚至是使用3D(2.5D)类型的图标来增加页面的丰富程度,让页面看起来没有那么呆板,增加设计感,给用户带来视觉上的愉悦,简约而不简单

(由轻到重)
属性
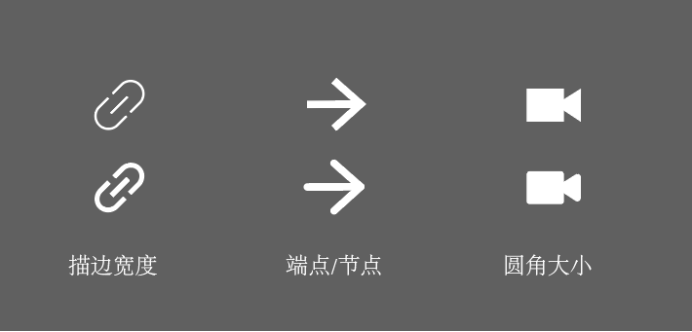
构成图标的元素有:描边的宽度、端点(节点)的样式、圆角的大小、颜色的轻重等,表达式规则是统一的,以便只给观看者识别图标所需的最小更改
l 描边的宽度:描边宽度就是指的描边的像素大小,手机上常用的宽度尺寸。
l 端点(节点)的样式:图标的端点,分为三种:平头、圆头、方头;图标的节点,有斜接、圆角、斜角,具体的使用样式要根据页面情况统一进行设置。
l 圆角的大小: 方形的图标边角过于尖锐,用户看起来会感觉很不舒服,圆角的图标更加圆滑,相对来说跟容易让用户接受。虽然基本情况都是使用圆角,但是具体的情况,还是要从页面的整体情况出发再做决定

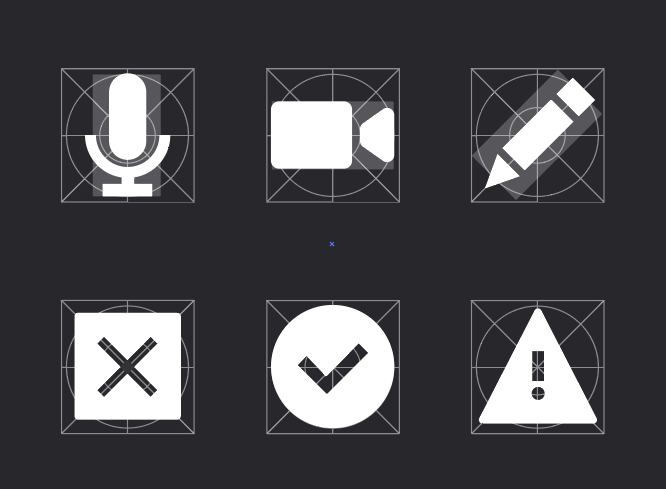
网格
图标的外形,有圆形、方形、三角形以及不规则形状,所以我们很难讲不同形状的图标尺寸完全统一。
网格在这种情况下就起到了很关键的作用,相当于在图标的外面限定了图标最大的范围,然后在网格的范围内根据图标的重量和重心灵活调整大小,这样会让不同形状的图标看起来更统一。

以上就是部分常用却容易忽略的图标设计细节,希望通过这些内容能帮助你对图标设计有更深的认识。












