这个功能是想在进入app后动态获取后台数据,自动弹出一个透明图片的弹窗,设置一定时间间隔后二次显示,点击关闭和其他位置关闭弹窗。
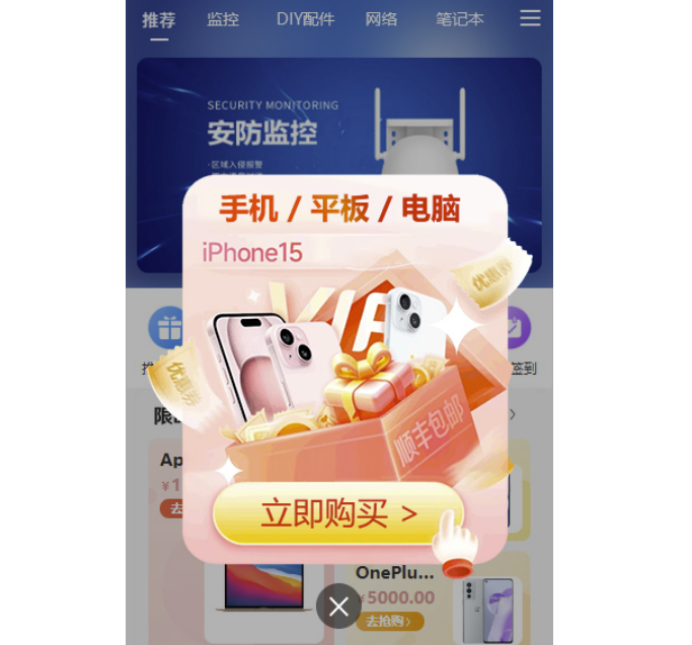
首先看一下想要实现的效果

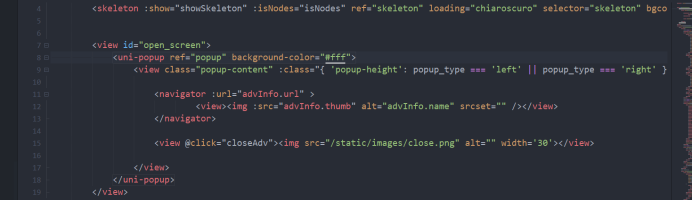
首先在index.vue文件中把dom加上,这里选用的事uni-popup弹窗

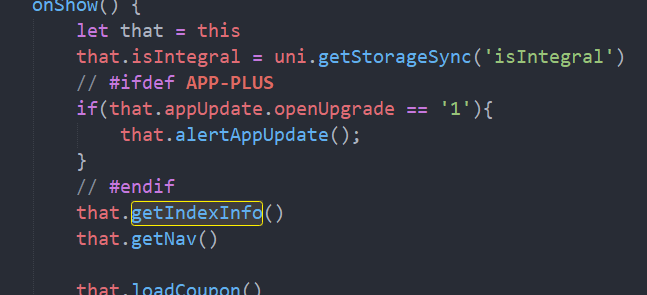
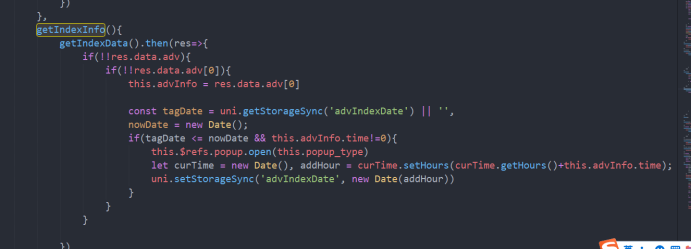
然后增加一个获取接口信息的方法getIndexData在onshow打开页面时执行


其中参数有图片信息、间隔显示时间,这里使用了一个本地变量来存储过期时间,将过期时间与当前时间比较用来判断是否需要显示。
在此之前需要在pc端商城中添加该数据,在维护中创建组合数据,添加多个字段、名称、图片上传、链接、间隔显示小时数。后添加一条数据

然后在后台中添加getIndexData方法获取该条数据返回给前台,至此所有的流程就实现完成了。
上一篇: 请柬模板做成商城系统的一些模块功能
下一篇: 没有了