我们在做页面的时候,经常会有组件之间传值的情况,uniapp的组件传值方法和vue类似,无非两种URL传值和事件传值。

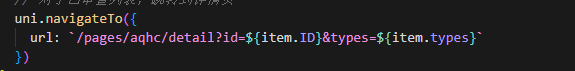
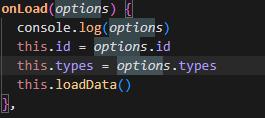
第一种办法,通过url传值,我们在使用navigateTo进行页面跳转的时候,在页面的url路径后面加上所需要传递的数据。然后在onload中通过返回值就能拿到上一个页面传递过来的数据。这种方法适用于简单数据的传递,比如字符串,数字,布尔值。

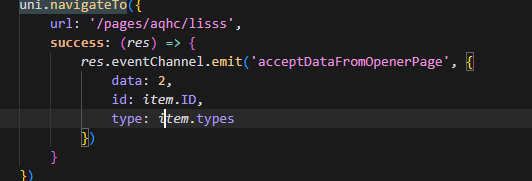
但是,我们也有可能需要传递一整个对象,比如想要优化接口,避免非必要的请求。这个时候我们可以使用getOpenerEventChannel进行传值,这个能够传递复杂数据,比如数组,对象。我们在跳转的时候额外加上success,固定格式为res.evventchannel.emit,后边跟着的是我们自定义的需要传递的事件名。然后再跟上我们要传递的数据。

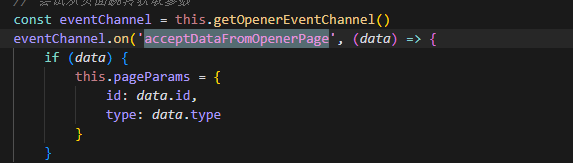
在接受页面我们这样写,固定格式的
const eventChannel = this.getOpenerEventChannel()
eventChannel.on('事件名', (data) => {}),其中的data就是我们传递过来的值。

第一种方法就算没有上层也可以通过设置固定的url来进入到该页面 并实现数据的请求,但是第二种方法如果父页面没有的话,便不会得到任何数据。我们传递简单数据一般使用url传递,复杂数据使用getOpenerEventChannel传值,第一种不论是发送还是获取都比第二种简单。
了解更多uniapp知识点击这里。
上一篇: uniapp使用阿里巴巴矢量图标库
下一篇: js中如何使用php的数据












