这一期我们来说一下form的虚拟提交,之前做一个需求,从不同源的两个网站传递数据,这个最简单的实现方法就是URL带参数跳转,在url地址的最后,加上?和需要添加的数据。
比如:https://www.cnwenhui.cn?time=1735977672,这样,就是传递一个名为time,值为1735977672的数据。
但这样的数据就是一个明文传递,如果需要传递一些比较重要的东西,比如token,就不能使用明文传递了。
这里就需要form传递,form传递是用form自带的提交功能来传递需要的参数,这里可以使用post传递data,不会出现在url上。

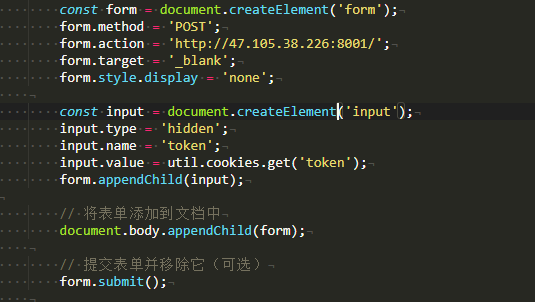
首先,创造一个form,规定他的传递方法,以及用来储存数据的input输入框,然后把这个input加到form中,需要注意的是这个form需要修改css display:none,最后提交这个表单,这样就是一个虚拟的form提交了,我们没有在html中书写任何form和input,但是提交功能却实现了。
form虚拟提交也是传递信息的一种方式,不过使用的情况不会很多,因为主要还是同源的前提条件下,使用ajax和axios请求服务器。
了解更多前端知识点击这里。












