在vue项目中使用到上传图片功能那么久会用到el-upload组件,该组件就是封装好的上传文件功能,接下来看下使用过程

这里是el-upload的dom结构,主要复写这几个方法
action 上传地址
on-success 上传成功的回调
on-remove 删除图片的回调
file-list 默认上传文件的列表
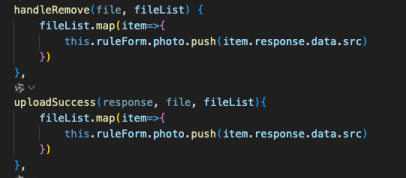
实现思路是当上传后 在onsuccess方法中将上传返回的结果放到photo字段中,当删除执行时更新photo下面看方法的实现

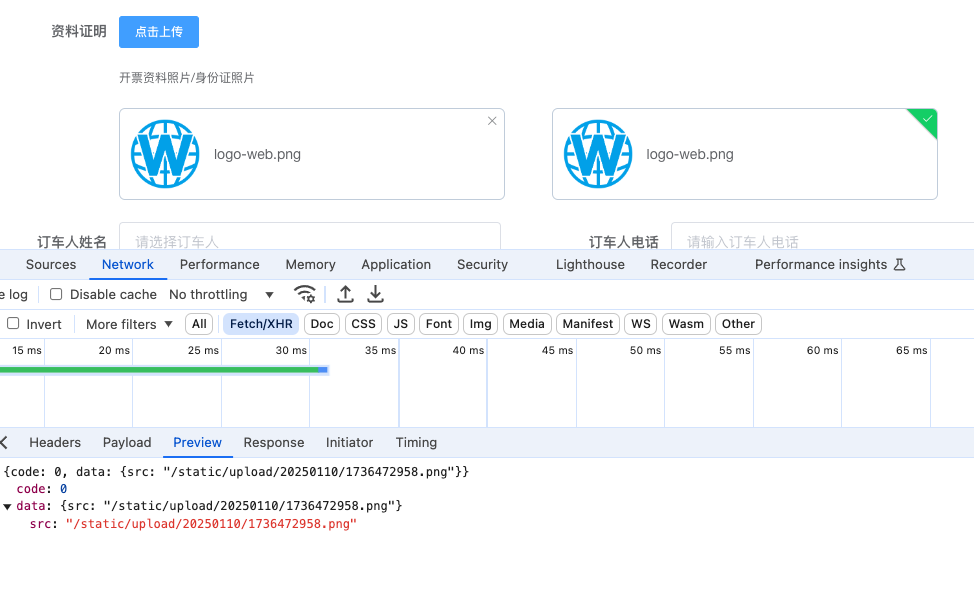
下面是实现效果以及接口返回内容

上一篇: 使用JS实现虚拟form提交












