对于设计师来说, 在移动端上设计用户友好的表单是一项高难度的挑战,设计难度会随着表单的长度增长;这是因为移动设备的屏幕不像电脑那么大,尺寸有限,要在有限的尺寸下放入足够多的内容,其中的平衡可用性和功能性就显得尤为重要了。因此在小屏幕上的单列布局组织输入内容字段对于设计师来说,是很有挑战性的一项设计。
跳过可选/去掉非必要的字段
首先是检查表单中所有的字段,将其中可选填或者无法收集有用信息的字段内容删除,只保留必要的字段信息。如果你已经有了表单的电脑版本,那么这是一个很好的机会来减少非必要的字段并设计优化版的表单。

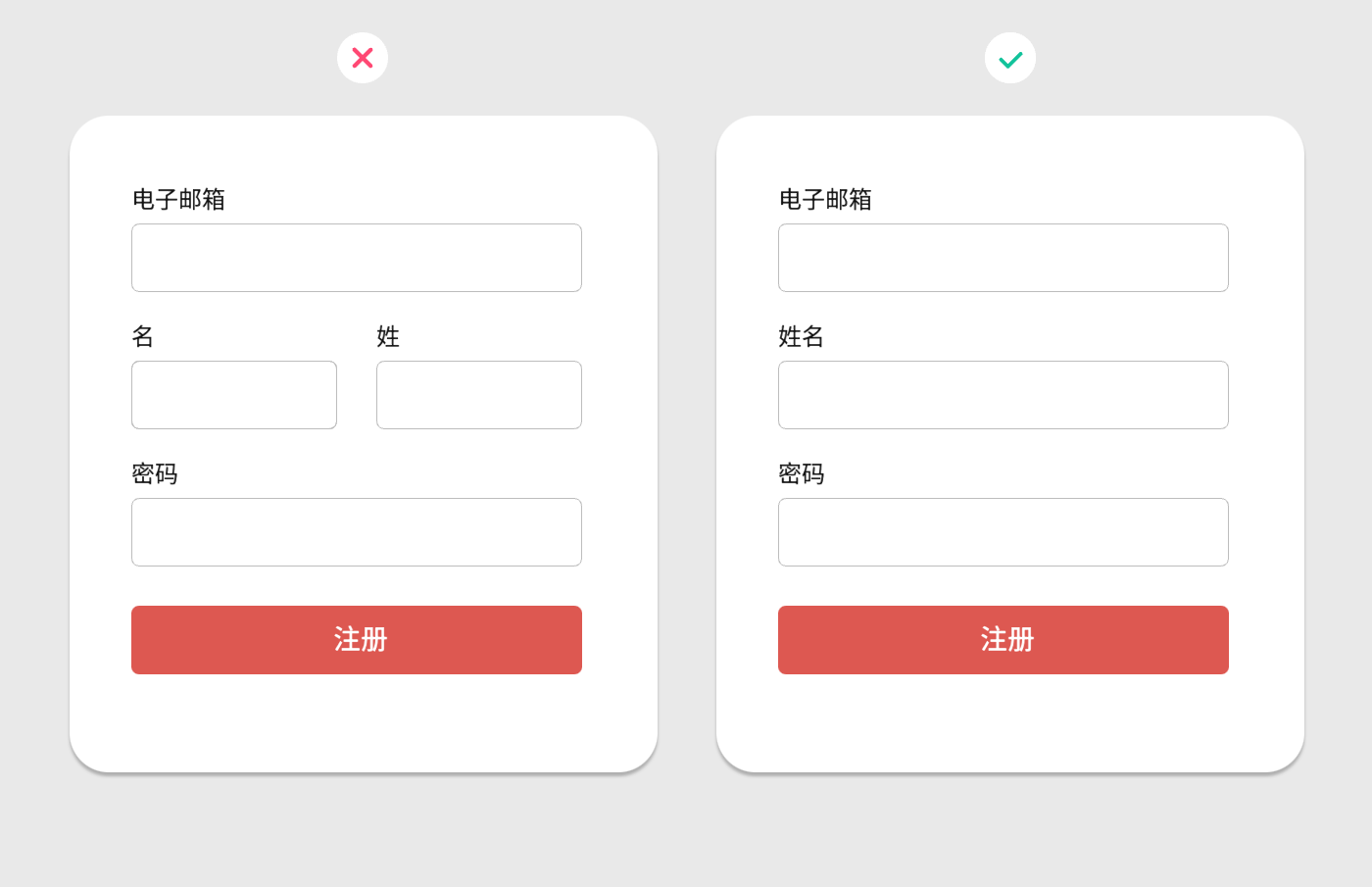
不要把名字和姓氏分开(比如以前的微软、Adobe、n卡驱动等注册的时候),姓名合在一起进行填写会更加方便

如果不是必须填写的内容,完全可以去掉不显示

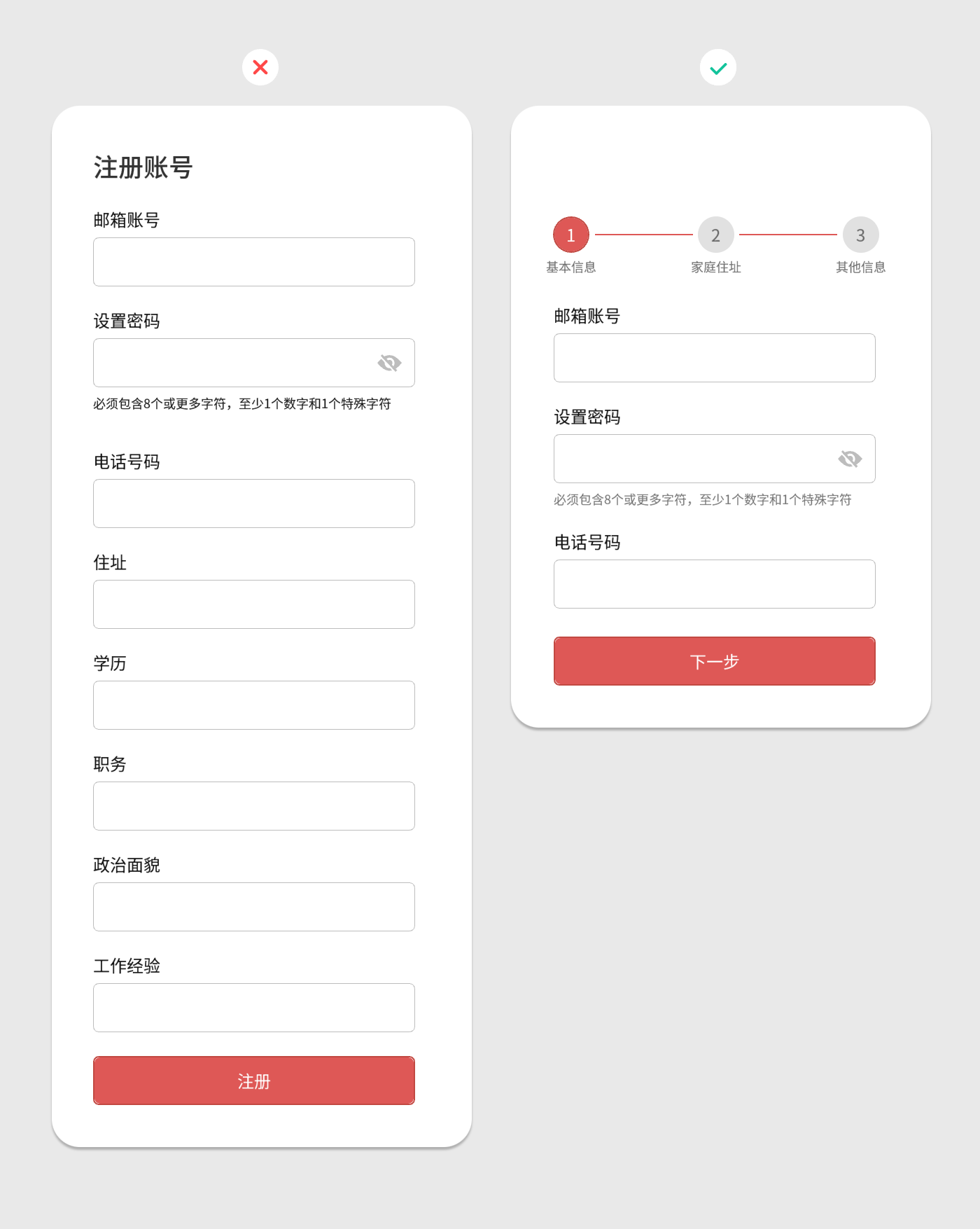
采用渐进式呈现的策略
用紧凑的样式显示内容,只显示相关和必须填写的,具体的内容可以在下一级去展开

使用移动端优化后的控件
不要在移动表单中使用步进控件(因为太不方便了,会引起用户的反感进而导致用户放弃使用软件)。使用优化后的移动端控件来选择,这样更加贴近用户的操作方式,同时也要开放可以手动输入内容的权限,如果数量过多用户会反感一点点的去点

使用对表单更友好的移动端控件。

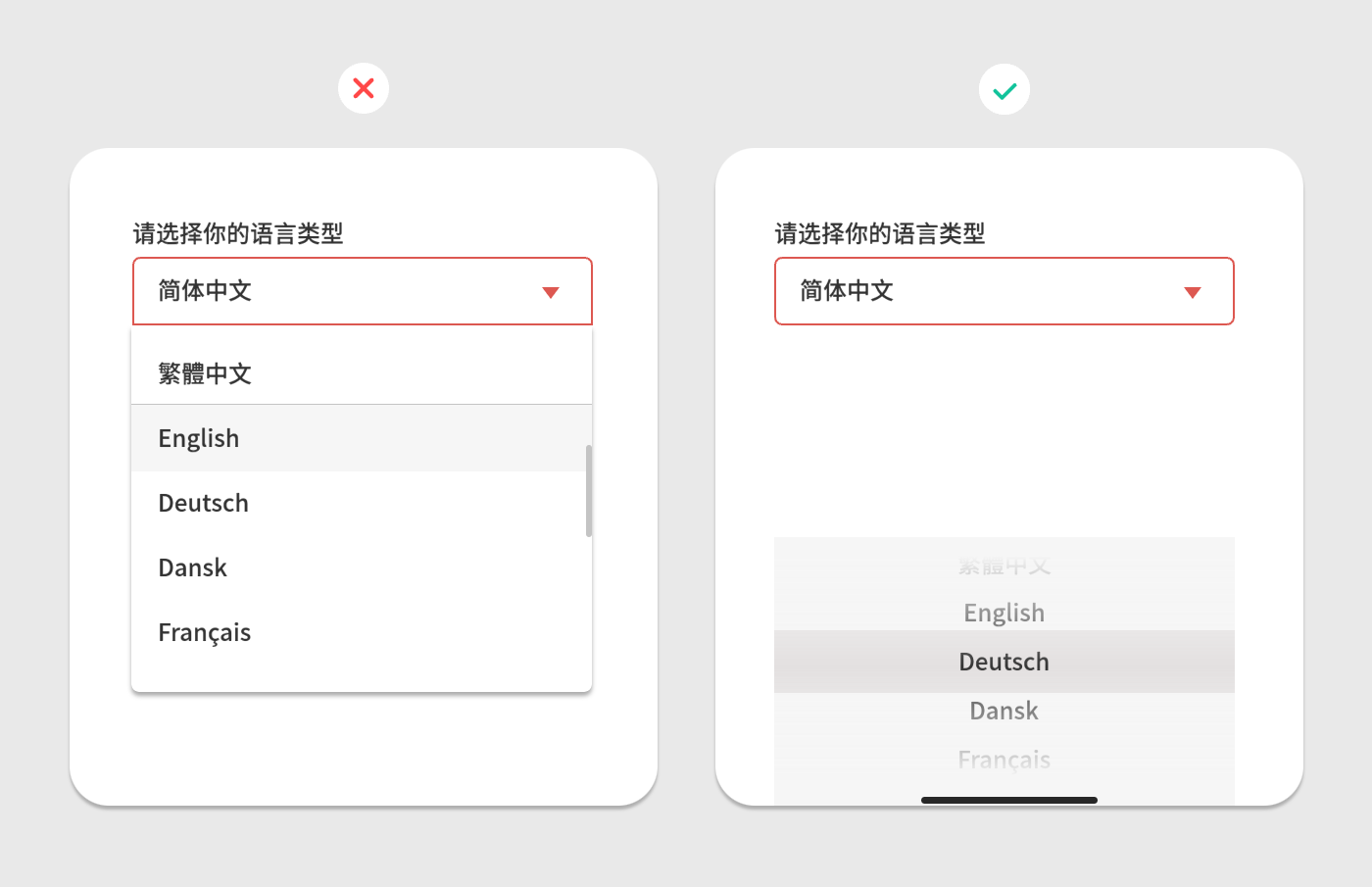
合适的下拉菜单会赢得用户的好感
如果下拉菜单选项过多,一般情况下都会使用系统原生的移动端控件,这样可以避免下拉选项过多导致操作不方便

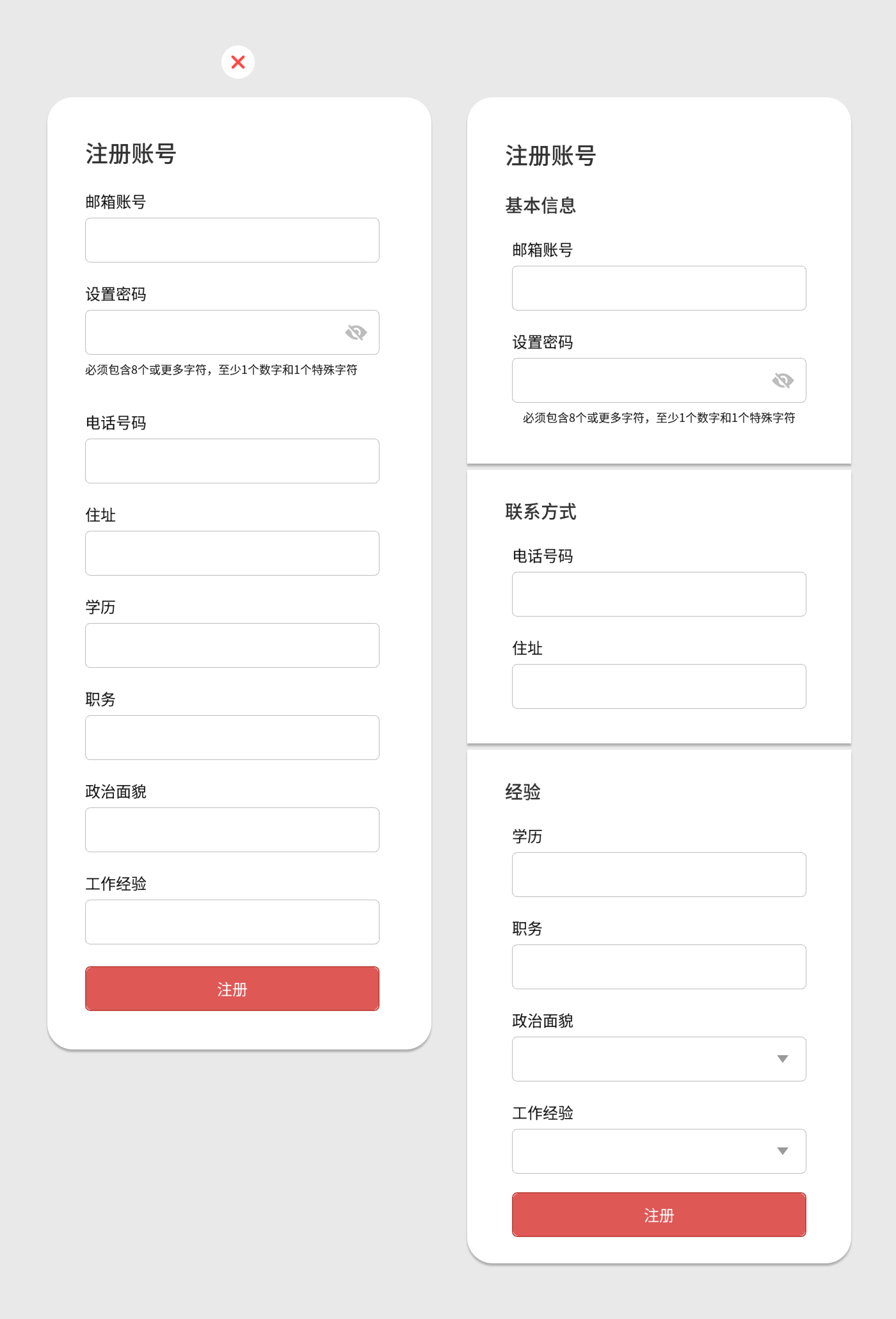
清晰的分组使表单更有条理,并减少用户的认知负荷。

将相关字段组合在一个表单中,使其更有条理且更易于理解。

下一篇: 图标设计不会配色?一篇文章告诉你!












