颜色的情绪即颜色所代表的心理,指不同频率的色光信息直接作用于人体的视觉器官,在通过视觉神经传入大脑中枢后,经过人的思维、记忆和经验作用下产生联想,进而形成一系列的颜色心理反应。在合适的场景下合适的去使用合适色彩,可以调动用户的情绪,例如餐厅一般都会使用暖色;其目的就是为了刺激用户的视觉, 让用户缩短用餐时间,这样餐厅就可以招揽更多的客人从而增加收入。
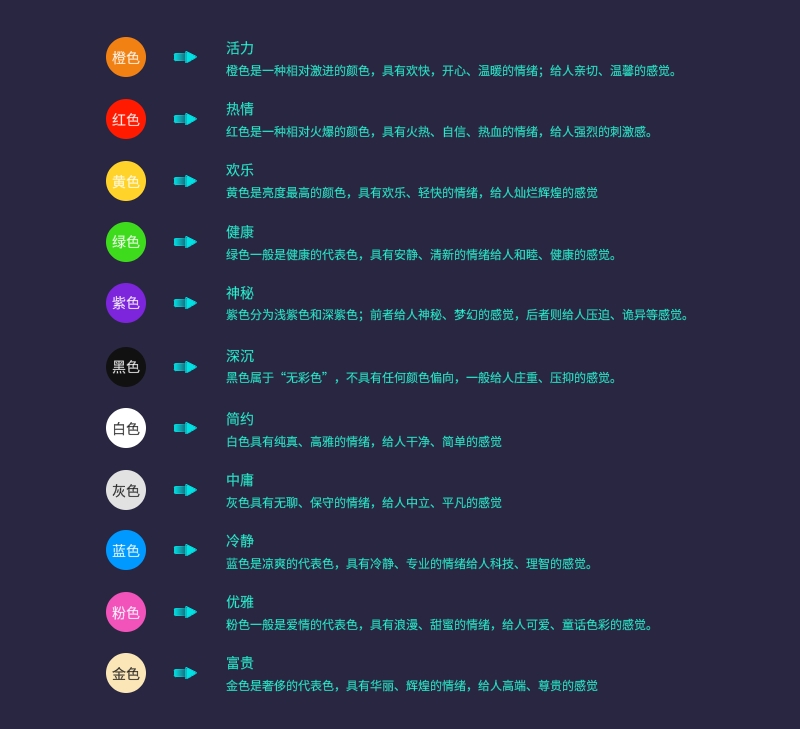
同样的,在我们设计图标的时候,合理的去运用颜色情绪,会使图标更加的科学,让用户在使用过程中感觉更加的舒适,自然;同时也能提升用户的识别速度调动用户使用情绪。

注释:以上所有颜色中,黑、白、灰、金不具有颜色偏向,为无彩色
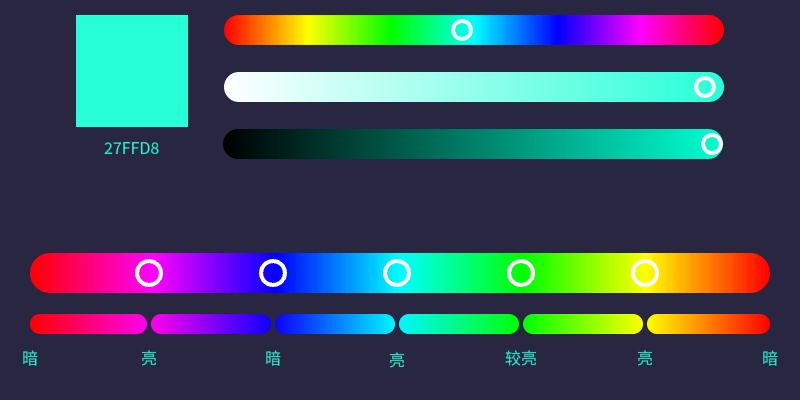
在根据主色去配置渐变的时候,以前的做法是在原来的颜色去提亮或者压暗;这种做法虽然可以得到平滑的渐变,但是会导致原本的色彩明度和饱和度降低,从而导致颜色变脏,画面变得灰灰的,不够通透。所以我们应该使用更加科学做法,即与人类感觉更加贴合的HSB系统配置。在主色变亮或者变暗的同时,去改变主色的饱和度。在HSB配色中最亮的颜色可以明显的能看出来,是黄、绿、青;所以在渐变色的配置过程中,需要提亮就可以让颜色去向青色靠拢,反之责向暗部的颜色去靠拢,在这种情况下去做渐变就不会出现太脏的颜色了

生活中常见的色彩搭配有:中性色(黑白灰)+主色、主色+点缀色、主色+透明度、单渐变色、双渐变色错层、撞色+图层叠加或穿透等效果。一般最常用的配色就是中性色+主色、主色+点缀色,渐变色用过会导致画面杂乱,所以一般不使用。
然后是点缀色配色,一般分为一下三种:
互补色:色环上距离 180° 的颜色被称为互补色,互补色具有强烈的视觉冲击,使用时要注意。
近似色:色环上距离 45° 左右的颜色被称之为近似色,近似色的效果风格和谐统一,设计比较常见。
对比色:色环上距离 120° 左右的颜色被称为对比色,对比色的视觉效果虽然没有互补色那么强烈但是也比较强烈鲜明。













