在很多uniapp做的订单列表中,如果选项过多,由于手机屏幕有时候不是很大,所以我们必须根据订单状态的不同显示不同的选项,这样也更符合逻辑,比如,我们肯定不能在未发车的时候显示收车选项。
首先,我们要根据状态不同构建一个数组,但是肯定不能一个状态构建一个,所以这里可以使用解构赋值,先构建一个公共的数组,再根据需要把额外的需要功能赋值给公共数组。

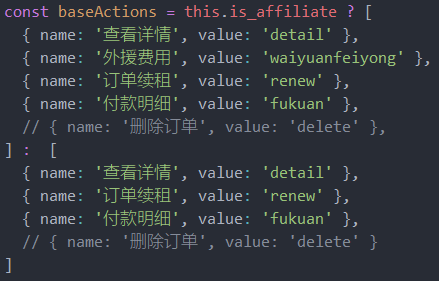
比如这里,我们创建一个数组。

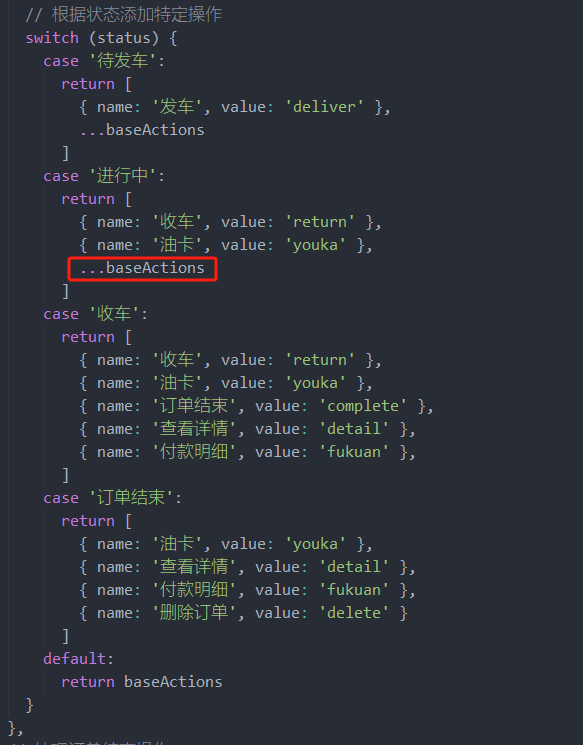
然后我们在根据订单状态赋予不同的额外选项。...base,就是ES6中解构赋值的写法之一。
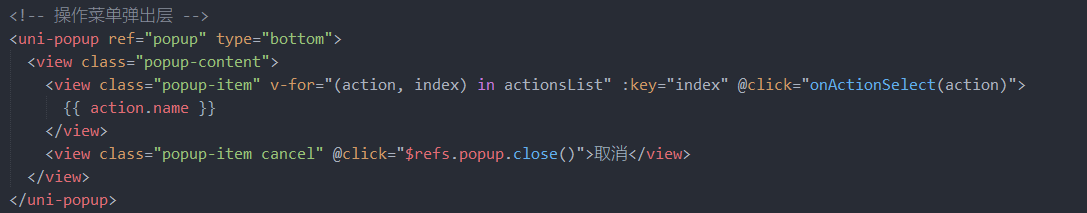
这样,我们就可以根据创建好的数组,赋给弹出菜单。

弹出菜单根据不同的value值,跳转到不同的页面。
了解更多uniapp知识点这里。












