我们都知道,组件是vue里不可或缺的一部分,当有一部分代码只有内容不同,样式相同且需要重复使用的时候,如果我们每个页面都写这个样式和代码,当后期样式或者结构需要调整的时候,则需要改很多遍,组件解决了这个问题,只需要改一个vue文件,就能修改所有的页面上使用该组件的样式。
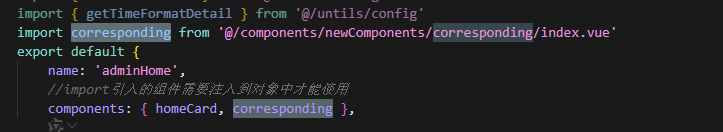
我们要做的也非常简单,就是注册组件,传递数据,使用组件。使用import引入改vue文件,并在components中注册。

页面中只需要传递数据即可。传递的数据的名字由组件决定。

组件接收的时,需要在props中声明要接受的数据的名字,在html中,就可以像使用data那样使用父组件传递过来的数据。声明的方式除了以下的方式外,还有数组式接受方法,这种声明不能规定传递类型和默认值,设置默认值必须使用对象的形式,默认值为default,其中接受对象形式的数据的默认值,必须使用函数的形式。设置了默认值后,当父组件传递了错误的类型或没有传递类型,就会使用默认值。

简单介绍了组件的定义,下面贴一下该组件部分代码。
html部分
<template>
<ul>
<liv-for="(item, index) insectTable" :key="index"class="respTable">
<divclass="level">{{ index + 1 > 9? index + 1 : '0' + (index + 1) }}</div>
<divclass="bili">
<divclass="clearfix resBilitext">
<divclass="fl frequencyText">{{ item.name }}</div>
<divclass="fr frequency">{{ item.响应次数 + '次' }}</div>
</div>
<div>
<el-progress :percentage="item.响应率*100" :show-text="false" :color="item.color"></el-progress>
</div>
</div>
</li>
</ul>
</template>
css部分
<style lang='scss' scoped>
/* @import url(); 引入公共css类 */
.respTable {
display: flex;
height: 35px;
margin: 10px 0;
&:nth-of-type(odd)>.level {
background-color: #dfe9ff;
color: #578eff;
}
&:nth-of-type(even)>.level {
background-color: #e1f7fa;
color: #8cdee9;
}
.level {
margin-right: 15px;
height: 35px;
width: 35px;
line-height: 35px;
font-size: 15px;
text-align: center;
border-radius: 5px;
}
.bili {
flex: 1;
.resBilitext {
margin-bottom: 5px;
}
.frequencyText {
font-size: 14px;
}
.frequency {
font-size: 14px;
}
}
}
</style>
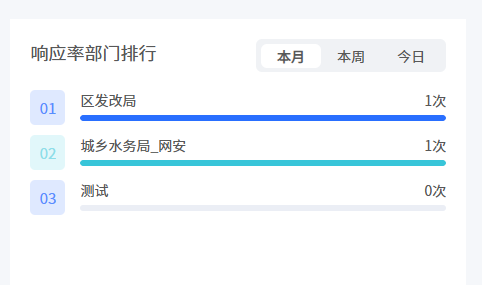
下面贴一下使用的效果图:

该组件接收一个数组,传递名字,次数,响应率和进度条颜色,序号的颜色由css控制,通过判断是否是偶数行或奇数行展示不同颜色。












