之前我们讲过vue3的监听,我们的写法是如下所示,包括从vue2写过来的,都是需要监听的数据,旧数据,新数据,除了写法上vue3和vue2难到没有任何改变吗?如果当这几个函数的回调函数一样的时候,我们难道要写好多个吗?
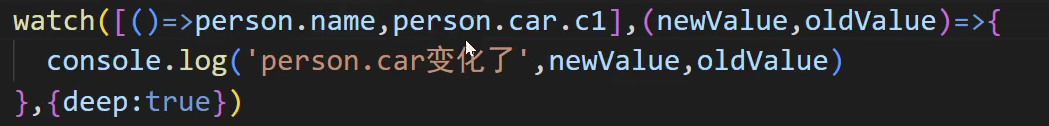
watch(监听的数据,(newvalue,oldvalue)=》{
console.log(当监听数据改变时触发的函数内容)
})当然我们vue3这里也可以通过数组包裹的形式同时监听几个数据。

当需要监听的数据是一个数组的时候,newValue返回的数据也是一个数组,可以使用结构赋值把需要的数据拿出来。
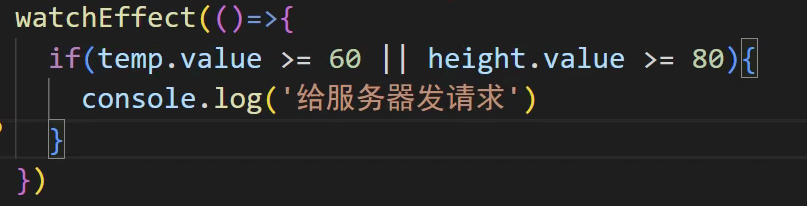
但这里我们要说的是vue3的另一种监听watchEffect 。
和watch不同,他不需要规定监听的数据,他会隐式的监听所有的响应式数据,只需要一个回调函数。就像在其他地方使用响应式数据一样,如果是reactive定义的数据需要加上.value。

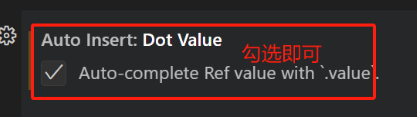
还有一个小技巧,vscode中已经更新了自动添加.value的功能。vscode的设置中搜索Auto Insert打开即可自动补全。

上一篇: VUE中重要的定时器写法--轮询
下一篇: 信息可视化排名组件分享












