
最近新做的一个项目有这样一个内容,一个滑块,上边有一个气泡,随着滑块的滑动,气泡不断地变化数据,这里我们需要用到vant的插件,silder滑块,要实现这样的功能,我们需要需要使用自定义滑块。

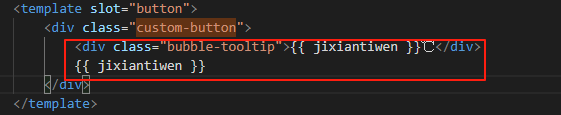
实现原理也非常的简单,就是vue的插槽。我们直接在其中写#button和按钮的样式即可。

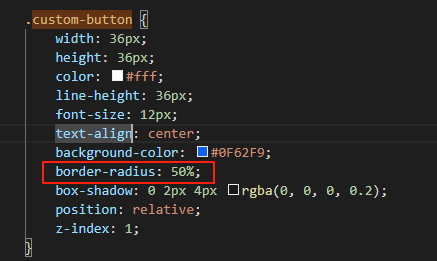
可以设置border-radius,设置为圆形。如果要实现气泡跟随,需要使用定位来实现。定位到按钮的上方,并使用伪元素设置三角形,放到气泡下方更美观。


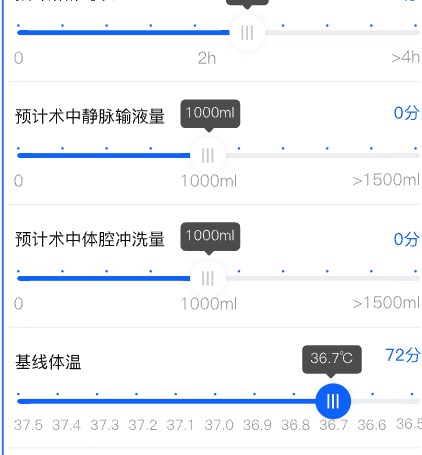
以下为实现效果:

了解更多vue知识点击这里。
下一篇: VUE中重要的定时器写法--轮询












